Create a new account
This article helps you:
Create a new Amplitude account and organization
Configure the Amplitude snippet to include the features you want
Amplitude's onboarding helps you to get data into your new organization as quickly as possible.
Create your org
Get started with Amplitude for free. Sign in with Google or your work email.
Data storage location
When you sign up, you can choose the region which hosts your data, either United States or European Union. Amplitude is compliant with the EU-US Data Privacy Framework.
Note
The Amplitude snippet
After you sign up and activate your account, Amplitude prompts you to connect your first application with a single snippet. Enable Session Replay and Autocapture to enable those features automatically.
<script src="https://cdn.amplitude.com/script/AMPLITUDE_API_KEY.js"></script>
<script>
window.amplitude.add(window.sessionReplay.plugin({sampleRate: 1}));
window.amplitude.init('AMPLITUDE_API_KEY', {
fetchRemoteConfig: true,
autocapture: true
});
</script>
<script src="https://cdn.eu.amplitude.com/script/AMPLITUDE_API_KEY.js"></script>
<script>
window.amplitude.add(window.sessionReplay.plugin({sampleRate: 1}));
window.amplitude.init('AMPLITUDE_API_KEY', {
serverZone: 'EU',
fetchRemoteConfig: true,
autocapture: true
});
</script>
Session Replay sample rate
1. This ensures you can verify the implementation during testing. In production, Amplitude recommends you set this value lower to account for your monthly quota. For more information, review Session Replay Plugin | Sampling rateAmplitude inserts your API key in the snippet as necessary. Paste the snippet in the head tag of each page you want to track user behavior, create a feature flag, or build a cohort.
This snippet installs and initializes the Browser SDK and any extra features you enable.
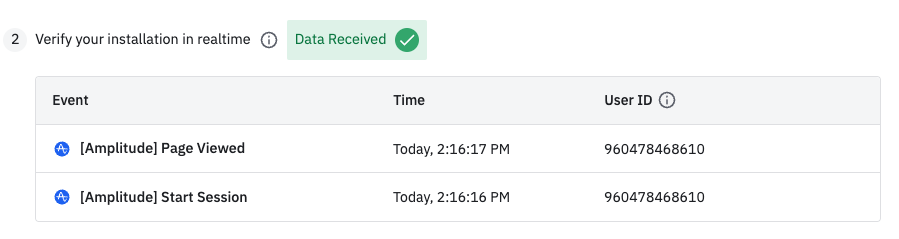
After you install the snippet, browser your site to allow Amplitude to verify that data flows to your project.

When Amplitude verifies that it can receive events, click Next to create your first chart, and optionally save it as a dashboard.
Other ways to install
Amplitude supports other integrations, SDKs, and API to help you start sending data.
For these methods, view the associated documentation for help getting started.
Send sample data
Amplitude supports sending test data to get you started. Use any of the following methods:
- CSV Upload
- Chrome extention
- Web bookmarklet
August 28th, 2024
Need help? Contact Support
Visit Amplitude.com
Have a look at the Amplitude Blog
Learn more at Amplitude Academy
© 2026 Amplitude, Inc. All rights reserved. Amplitude is a registered trademark of Amplitude, Inc.