Guides and Surveys Web SDK
Amplitude's Guides and Surveys SDK enables you to deploy Guides and Surveys on your website or application.
Install the SDK
Guides and Surveys supports different installation options to work best with your existing Amplitude implementation, if you have one.
Amplitude Browser SDK 2
If you use the Amplitude Browser SDK v2, install the Guides and Surveys SDK with a script, or as a package with npm or Yarn.
<script src="https://cdn.amplitude.com/script/API_KEY.engagement.js"></script>
<script>amplitude.add(window.engagement.plugin())</script>
Load scripts synchronously
async = true on your Amplitude Analytics script tag. The Analytics SDK must load before the Engagement SDK. Loading them asynchronously can cause initialization errors.npm install @amplitude/engagement-browser
Import Guides and Surveys into your project:
import { plugin as engagementPlugin } from '@amplitude/engagement-browser';
amplitude.add(engagementPlugin());
yarn add @amplitude/engagement-browser
Import Guides and Surveys into your project:
import { plugin as engagementPlugin } from '@amplitude/engagement-browser';
amplitude.add(engagementPlugin());
For additional configuration, supply InitOptions to the plugin function. Go to Initialize the SDK below for the available options.
Note
Use the same API key for Guides & Surveys and Analytics
- The SDK to fetch guides and surveys from the wrong project
- Analytics data to appear in different projects
- Insights and survey responses are incomplete or mismatched
Make sure the API key you provide to Guides & Surveys matches the API key used to initialize your Amplitude Analytics SDK.
No need to call init or boot
amplitude.add(engagementPlugin()), don't call engagement.init() or engagement.boot(). The plugin handles initialization automatically.
Only call init and boot manually if you need to:
- Use a proxy (see Proxy configuration)
- Customize event handling with the
integrationsoption (see Other analytics providers)
This option can only be used with the Amplitude Analytics Browser SDK 2.
Amplitude Browser Unified SDK
If you're using the Amplitude Browser Unified SDK, Guides and Surveys comes out of the box. Just provide the engagement options during initialization:
import { initAll } from '@amplitude/unified';
initAll('YOUR_API_KEY', {
// Other Amplitude SDK options...
engagement: {
// Guides and Surveys options go here...
}
});
Enable Guides and Surveys in your Amplitude project settings before guides and surveys can display. Go to Unified SDK documentation for details.
Other Amplitude SDK's and third-party analytics providers
If you don't use the Amplitude Analytics Browser SDK 2 or the Amplitude Analytics Unified SDK, you can still use Guides and Surveys but you need to configure the SDK to work with your other Amplitude Analytics SDK or third-party analytics provider. First, add the SDK to your project using the script tag, or through npm or Yarn as outlined above.
But, instead of calling amplitude.add(window.engagement.plugin()), you need to call init and boot.
Initialize the SDK
Call init to fully initialize the bundle and register engagement on the global window object.
engagement.init(apiKey: string, options: { serverZone: "US" | "EU", serverUrl: string, cdnUrl: string, mediaUrl: string, logger: Logger, logLevel: LogLevel, locale: string, nonce: string }): void
| Parameter | Type | Description |
|---|---|---|
apiKey |
string |
Required. API key of the Amplitude project you want to use. |
initOptions.serverZone |
EU or US |
Optional. Sets the Amplitude server zone. Set this to EU for Amplitude projects created in EU data center. Default: US |
initOptions.serverUrl |
string |
Optional. Sets a custom server URL for API requests. Useful for proxy setups. Default: https://gs.amplitude.com (US) or https://gs.eu.amplitude.com (EU) |
initOptions.cdnUrl |
string |
Optional. Sets a custom CDN URL for static assets. Useful for proxy setups. Default: https://cdn.amplitude.com (US) or https://cdn.eu.amplitude.com (EU) |
initOptions.mediaUrl |
string |
Optional. Sets a custom URL for proxying nudge images. Useful for proxy setups when images are blocked. Default: https://engagement-static.amplitude.com (US) or https://engagement-static.eu.amplitude.com (EU) |
initOptions.logger |
Logger interface | Optional. Sets a custom logging provider class. Default: Amplitude Logger |
initOptions.logLevel |
LogLevel.None or LogLevel.Error or LogLevel.Warn or LogLevel.Verbose or LogLevel.Debug. |
Optional. Sets the log level. Default: LogLevel.Warn |
initOptions.locale |
string |
Optional. Sets the locale for localization. Default: undefined. Not setting a language means the default language is used. |
initOptions.nonce |
string |
Optional. Sets a nonce value for Content Security Policy (CSP) compliance. This allows inline styles required by Guides and Surveys to be executed when CSP is enabled. Default: undefined |
Example: Basic initialization
engagement.init("YOUR_API_KEY", {
serverZone: "US",
logLevel: LogLevel.Warn
});
Example: Initialization with proxy
For proxy setups, specify serverUrl, cdnUrl, and mediaUrl:
engagement.init("YOUR_API_KEY", {
serverUrl: "https://your-proxy-domain.cloudfront.net",
cdnUrl: "https://your-proxy-domain.cloudfront.net",
mediaUrl: "https://your-proxy-domain.cloudfront.net",
});
Note
window.engagement.boot to fully install Guides and Surveys, even if you are using the Browser SDK v2. Make sure to set up event handling through the integrations option.Example: Initialization with CSP nonce
For Content Security Policy (CSP) compliance, include a nonce value:
engagement.init("YOUR_API_KEY", {
nonce: "YOUR_NONCE"
});
After calling this function, you can access window.engagement and call the SDK functions. However, Guides and Surveys isn't fully functional until you call boot.
Boot user
Call boot to initialize Guides and Surveys and make it available to users. Guides and Surveys doesn't work until you call boot, even if the SDK script loads on the page. This method triggers targeting resolution for your live guides and surveys and establishes the connection from the Guides and Surveys SDK to your analytics provider. Call this method once per session unless you need to change the active user.
For detailed documentation on the boot method, including parameter options, type definitions, and usage examples, see Boot.
Below is a basic example of boot with a user ID, device ID, and user properties. integrations is also specified to forward Guides and Surveys events to an analytics provider (Amplitude in this case).
await window.engagement.boot({
user: {
user_id: "user123",
device_id: "device456",
user_properties: {
plan: "premium"
}
},
integrations: [
{
track: (event) => {
amplitude.track(event.event_type, event.event_properties);
}
}
]
});
Forwarding events
To use the On event tracked trigger, forward events from your analytics provider to Guides and Surveys. The Guides and Surveys SDK doesn't send these events to the server.
analytics.on('track', (event, properties, options) => {
// Example for Segment Analytics
window.engagement.forwardEvent({ event_type: event, event_properties: properties});
});
Example of booting and forwarding events if using Segment
First, the initialization code requires you to map the
Connect Guides and Surveys with Segment: Connect Guides and Surveys with Segment:Initialize with Segment analytics
user_id and device_id fields, and optionally configure event forwarding to enable event-based triggers.window.engagement.init("API_KEY", { serverZone: "US" });
analytics.ready(() => {
await window.engagement.boot({
user: {
// User Provider: Guides and Surveys requires either user_id or device_id for user identification
user_id: analytics.user().id(),
device_id: analytics.user().anonymousId(),
user_properties: analytics.user().traits(),
},
integrations: [
{
// Tracking Provider: Pass Guides and Surveys events to the 3rd party analytics provier
track: (event) => {
analytics.track(event.event_type, event.event_properties)
}
},
],
});
// (Optional) Forward events from segment to do event-based triggers for Guides and Surveys. These events aren't sent to the server
analytics.on('track', (event, properties, options) => {
window.engagement.forwardEvent({ event_type: event, event_properties: properties});
});
analytics.on('page', (event, properties, options) => {
window.engagement.forwardEvent({ event_type: event, event_properties: properties});
});
});
npm install @amplitude/engagement-browser
import { init as engagementInit } from '@amplitude/engagement-browser';
engagementInit("API_KEY", { serverZone: "US" });
analytics.ready(() => {
await window.engagement.boot({
user: {
// User Provider: Guides and Surveys requires either user_id or device_id for user identification
user_id: analytics.user().id(),
device_id: analytics.user().anonymousId(),
user_properties: {},
},
integrations: [
{
// Tracking Provider: Pass Guides and Surveys events to the 3rd party analytics provier
track: (event) => {
analytics.track(event.event_type, event.event_properties)
}
},
],
});
// (Optional) Forward events from segment to do event-based triggers for Guides and Surveys. These events aren't sent to the server
analytics.on('track', (event, properties, options) => {
window.engagement.forwardEvent({ event_type: event, event_properties: properties});
});
analytics.on('page', (event, properties, options) => {
window.engagement.forwardEvent({ event_type: event, event_properties: properties});
});
});
yarn add @amplitude/engagement-browser
import { init as engagementInit } from '@amplitude/engagement-browser';
engagementInit("API_KEY", { serverZone: "US" });
analytics.ready(() => {
await window.engagement.boot({
user: {
// User Provider: Guides and Surveys requires either user_id or device_id for user identification
user_id: analytics.user().id(),
device_id: analytics.user().anonymousId(),
user_properties: {},
},
integrations: [
{
// Tracking Provider: Pass Guides and Surveys events to the 3rd party analytics provier
track: (event) => {
analytics.track(event.event_type, event.event_properties)
}
},
],
});
// (Optional) Forward events from segment to do event-based triggers for Guides and Surveys. These events aren't sent to the server
analytics.on('track', (event, properties, options) => {
window.engagement.forwardEvent({ event_type: event, event_properties: properties});
});
analytics.on('page', (event, properties, options) => {
window.engagement.forwardEvent({ event_type: event, event_properties: properties});
});
});
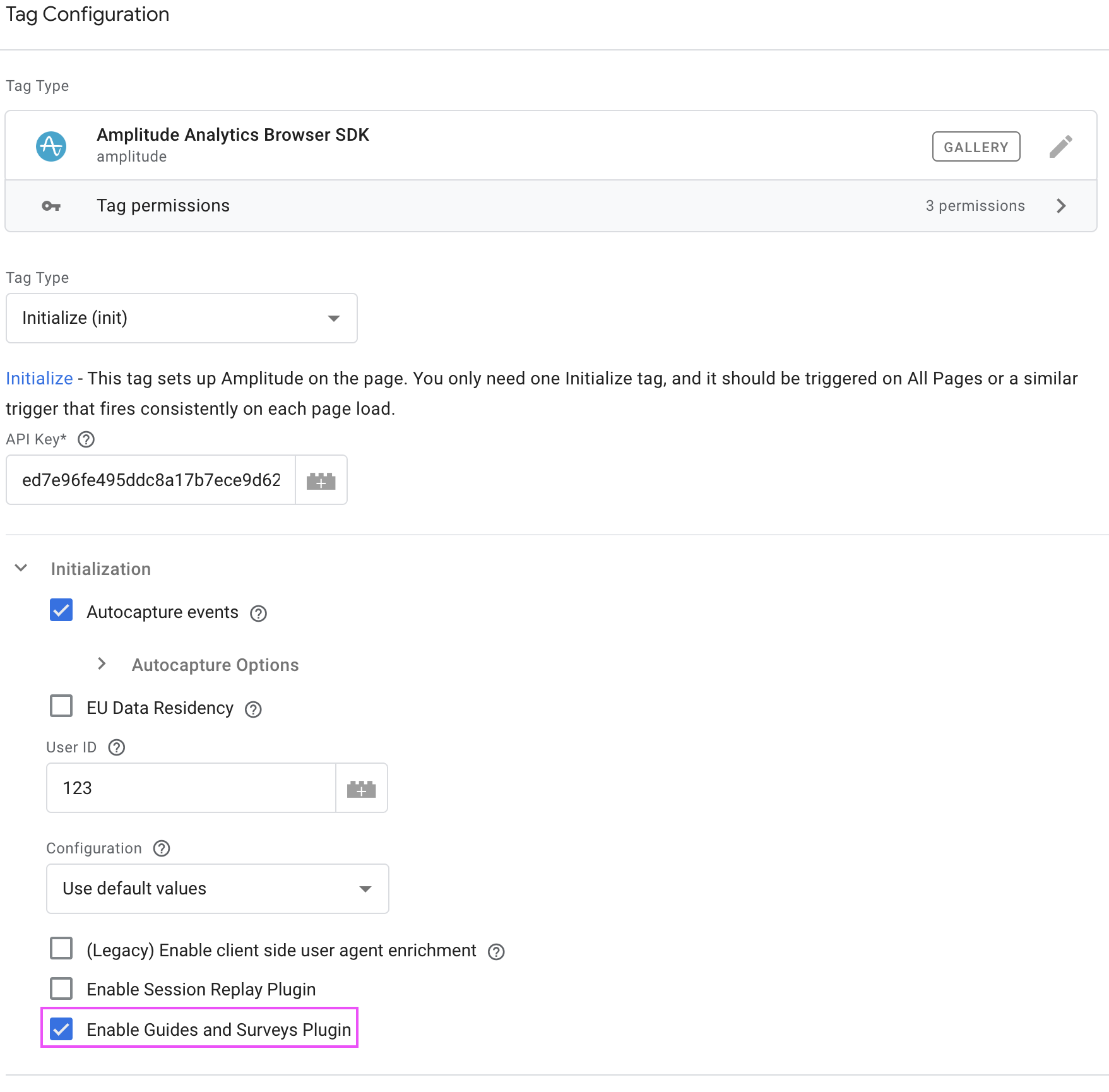
Google Tag Manager
If you haven't already, update to the latest version of the Amplitude template. Find the update icon on the Templates page in GTM.
Next, on the Tags page, enable Guides and Surveys.

Info
Verify installation and initialization
To verify that the Guides and Surveys SDK is running on your site or dev environment, open your browser's Developer Tools, and enter the following in the console:
window.engagement
If the response is undefined, Guides and Surveys isn't installed properly.
Content Security Policy (CSP)
If your organization has a strict Content Security Policy (CSP), Guides and Surveys requires some additions to ensure smooth operation. Add the following CSP directives to your policy:
script-src: https://*.amplitude.com;
connect-src: https://*.amplitude.com;
img-src: https://*.amplitude.com;
media-src: https://*.amplitude.com;
style-src: https://*.amplitude.com;
For environments with stricter CSP requirements that block inline styles, you can use the nonce parameter during initialization. This allows Guides and Surveys to execute necessary inline styles by including your CSP nonce value:
engagement.init("YOUR_API_KEY", {
nonce: "YOUR_NONCE"
});
iframe support and limitations
Guides and Surveys has limited support for applications that use iframes. Consider these important limitations when implementing Guides and Surveys in iframe-based applications.
Targeting elements inside iframes:
- Pins and tooltips can't target elements inside an iframe from the parent application
- Each iframe requires its own SDK instance to display guides or surveys within that iframe
- CSS selectors can't cross iframe boundaries, which prevents the SDK from locating elements inside iframes
SDK instances and multi-step experiences:
- Each iframe requires a separate SDK instance, initialized with the same API key as the parent application
- Multi-step tours that span across the parent application and iframes aren't supported
- Each SDK instance operates independently and can't coordinate steps across different contexts
Event tracking and user identification:
- Events tracked in an iframe are independent from events in the parent application
- Ensure consistent user identification (user ID and device ID) across all SDK instances
- Each SDK instance maintains its own state and doesn't share data with other instances
Recommended approach:
- Install the SDK in both the parent application and each iframe that needs to display guides or surveys
- Use the same API key for all SDK instances to ensure consistent user identification
- Design guides and surveys to work within a single context (either parent or a specific iframe)
Troubleshoot your installation
If your Guides and Surveys instrumentation doesn't work, verify the following topics:
Verify Guides and Surveys is installed
Tip
- Open your browser's developer console, and enter
window.engagement. If the return isundefined, Guides and Surveys installation wasn't successful. - If
window.engagementreturns a valid response, enterwindow.engagement._.user. A return ofundefinedindicates an issue with the plugin configuration. - For additional debugging, enter
window.engagement._debugStatus(). The output should look like:
{
"user": {
"user_id": "test-base-user-1vxxkg",
"device_id": "62c5e45a-94ab-4090-b053-3f28e848763f",
"user_properties": {
"foo": "bar"
}
},
"apiKey": "6ae8d3d7d48eadfb0b2489db692e14c9",
"stateInitialized": true,
"decideSuccessful": true,
"num_guides_surveys": 2,
"analyticsIntegrations": 1
}
Verify that:
- the
userobject is present apiKeyis setstateInitializedistruedecideSuccessfulistruenum_guides_surveysis a non-zero integer if a guide or survey should be display on the page.
Verify plugin configuration
If you use Amplitude Browser SDK 2.0, check the browser's console for errors. If there are none, verify that your code matches code provided in the installation instructions. In particular, ensure that amplitude.add(window.engagement.plugin()) is present in the code.
If you see something like amplitude is not defined and cannot read properties of undefined .add(), this means that the G&S is trying to load before the Amplitude SDK loads. Check your code to ensure that the Amplitude Browser SDK loads before the Guides and Surveys SDK.
Guides and Surveys requires Browser SDK 2 and doesn't support the legacy Amplitude JavaScript SDK.
Google Tag Manager configuration
If you use Google Tag Manager, ensure you update to the latest Amplitude template.
Google Tag Manager custom tags
To enable this setting:
- In GTM, navigate to your Amplitude tag.
- Expand the Advanced Settings section.
- Check the Support document.write checkbox.
- Save and publish your changes.
Common root causes
This section contains some common errors that may prevent running Guides and Surveys.
boot is called more than once
This results in unexpected behavior, especially for guides and surveys that should appear immediately.
Info
amplitude.add(window.engagement.plugin()), don't call boot. The add() method includes this call with a very specific set of parameters.Wrong project used
Ensure the API key you provide:
- is the same key you use to initialize the Browser SDK
- belongs to the project that contains the Guides and Surveys configuration
Using different API keys for Guides & Surveys and Analytics causes the SDK to fetch guides and surveys from the wrong project and results in incomplete or mismatched analytics data. Always use the same API key for both SDKs to ensure they're tied to the same Amplitude project.
Localization
Set the locale option during initialization to localize a guide or survey.
- If you use the Amplitude Browser SDK plugin, set it in
InitOptions. - If you use a third-party analytics provider, set it in
optionswithin theengagement.init()method.
To dynamically update the language after the SDK initializes, use the updateLanguage method documented below. Calling updateLanguage re-fetches the configuration with the new locale.
engagement.updateLanguage(locale: string): Promise<void>
| Parameter | Type | Description |
|---|---|---|
locale |
string |
Required. The new language code (for example, en, es, fr) to set for localization. |
// Example: Update language to French
await window.engagement.updateLanguage("fr");
// Example: Update language to English
await window.engagement.updateLanguage("en");
Preview mode for desktop apps
If you use the SDK within a desktop framework, you must perform extra instrumentation to support previewing Guides & Surveys.
The Amplitude dashboard will pass your app a special query parameter through a deep link (for example, your-app://?gs-debug-id=123). You will need to add logic within your app to listen for this query parameter on a deep link and call the _startNudgeDebug SDK method with it.
Review below for specific framework examples.
Electron
Use the following as a minimal example on how to implement Guides & Surveys within Electron:
- Register an inter-process communication function during preload.
- In the main process: listen for and parse the
gs-debug-idquery parameter. - In the renderer process: listen for a message from the main process and pass the debug parameter to the Engagement SDK.
const { app } = require('electron');
// Handle deep link on macOS
app.on('open-url', (event, url) => {
const parsedUrl = new URL(url);
const debugId = parsedUrl.searchParams.get('gs-debug-id');
if (debugId) {
mainWindow.webContents.send('start-engagement-debug', {
debugId: debugId,
});
}
});
// Handle deep link on Windows/Linux
app.on('second-instance', (event, commandLine, workingDirectory) => {
// Find the deep link URL in command line arguments
const url = commandLine.find(arg => arg.startsWith(PROTOCOL + '://'));
if (url) {
const parsedUrl = new URL(url);
const debugId = parsedUrl.searchParams.get('gs-debug-id');
if (debugId) {
mainWindow.webContents.send('start-engagement-debug', {
debugId: debugId,
});
}
}
});
const { contextBridge, ipcRenderer } = require('electron');
contextBridge.exposeInMainWorld('electronAPI', {
startEngagementDebug: (callback) => {
ipcRenderer.on('start-engagement-debug', (_event, data) => callback(data));
},
});
window.electronAPI.startEngagementDebug((data) => {
window.engagement._startNudgeDebug({
nudge: { variantId: Number(data.debugId) }
});
});
Lifecycle SDK methods
Boot
Call boot to initialize the Guides and Surveys SDK and make it available to users. If you are both (a) not using the Amplitude Browser SDK v2 and (b) not using the Amplitude Browser Unified SDK, then Guides and Surveys doesn't work until you call boot, even if the SDK script loads on the page. This method triggers targeting resolution for your live guides and surveys and establishes the connection from the Guides and Surveys SDK to your analytics provider. Call this method once per session unless you need to change the active user.
engagement.boot(options: BootOptions): Promise<void>
| Parameter | Type | Description |
|---|---|---|
options.user |
EndUser, (() => EndUser), or string |
Required. User information in one of these formats: an EndUser object, a function that returns a user object (useful for dynamic user data), or a simple user ID string. You must provide at least user_id or device_id in the user object. If neither is provided, the method logs an error and returns early. |
options.integrations |
Array<Integration> |
Optional but strongly encouraged. An array of integrations for tracking events. Enables sending Guides and Surveys events to your third-party Analytics provider. These events are necessary to receive guide insights, survey insights, and survey responses to populate as expected. Otherwise, content is empty. |
EndUser type
The EndUser type includes these properties:
| Property | Type | Description |
|---|---|---|
user_id |
string |
User identifier |
device_id |
string |
Device identifier |
user_properties |
UserProperties |
Custom user properties |
country |
string |
Country location data |
region |
string |
Region location data |
platform |
string |
Platform identifier |
Required fields: You must provide at least user_id or device_id. If neither is provided, the method logs an error and returns early.
Integration type
The Integration type includes a single property currently:
| Property | Type | Description |
|---|---|---|
track |
(event: Event) => void |
Optional. Function to track events to your analytics provider |
Boot examples
Example 1: Basic usage with user object
await window.engagement.boot({
user: {
user_id: "user123",
user_properties: {
name: "John Doe",
plan: "premium",
signupDate: "2023-01-15"
}
}
});
Example 2: With analytics integration
await window.engagement.boot({
user: {
user_id: "user123",
device_id: "device456",
user_properties: {
plan: "premium"
}
},
integrations: [
{
track: (event) => {
amplitude.track(event.event_type, event.event_properties);
}
}
]
});
Example 3: With function provider for dynamic user data
await window.engagement.boot({
user: () => {
return {
user_id: getCurrentUserId(),
device_id: getDeviceId(),
user_properties: getUserProperties(),
};
},
integrations: [
{
track: (event) => {
ampliutde.track(event.event_type, event.event_properties);
}
}
]
});
Example 4: Simple string user ID
await window.engagement.boot("user123");
Important notes
- Async method:
bootis an async method. Always useawaitor handle it as a Promise. - Required: You must call
bootbefore any guides or surveys show. - Queue processing: Boot calls process first in the SDK's method queue.
- Single call per session: Typically call
bootonce per user session.
Shutdown
Shut down the Guides and Surveys SDK. This method closes all active guides and surveys, stops all guides and surveys from being triggered. Use this method when you need to completely clean up the SDK, such as when a user logs out.
engagement.shutdown(): void
After calling shutdown(), the SDK is no longer functional. To use Guides and Surveys again, you need to re-boot the SDK by calling boot() again.
Refresh targeting
Re-fetch targeting evaluation from the backend by making a new request to the decide endpoint. This allows you to refresh which guides and surveys are eligible to show based on the latest targeting rules and user state. Targeting is automatically refreshed when the user or its properties change. Manually refreshing targeting through this method is useful when you update user properties server-side or to get the latest cohort membership states.
engagement.decide(): Promise<void>
Styling SDK methods
Manage themes
Configure the visual theme mode if your app supports light and dark modes.
engagement.setThemeMode(mode: ThemeMode): void
| Parameter | Type | Description |
|---|---|---|
mode |
lightMode, darkMode, auto |
Required. Select the theme to apply. |
// Automatically detect user's system preferences
window.engagement.setThemeMode("auto");
// Set dark mode explicitly
window.engagement.setThemeMode("darkMode");
// Set light mode explicitly
window.engagement.setThemeMode("lightMode");
Instrumentation SDK methods
Forward event
Forward third-party Analytics events to the Guides and Surveys SDK to trigger guides and surveys that use the On event tracked trigger.
engagement.forwardEvent(event: Event): void
| Parameter | Type | Description |
|---|---|---|
event |
Event | Required. An event object. It triggers a guide or survey if its event_type matches. |
Register a callback
Register a callback with the Guides and Surveys SDK. Set the Run callback action on a guide or survey button to execute the callback.
engagement.addCallback(name: string, callback: () => void): void
| Parameter | Type | Description |
|---|---|---|
name |
string |
Required. Refer to this callback by name when setting a callback action on a guide or survey. |
callback |
() => void |
Required. The callback to execute. |
window.engagement.addCallback("toggle_dark_mode", () => {
setTheme("darkMode");
window.engagement.setThemeMode("darkMode");
});
Router configuration
Configure how Guides and Surveys handles URLs in a single page application (SPA). Doing so enables reload-less URL updates.
engagement.setRouter(routerFn: (url: string) => void): void
| Parameter | Type | Description |
|---|---|---|
routerFn |
(url: string) => void |
Required. A function that handles changes to the URL. |
// React Router v6 implementation
import { useNavigate } from "react-router-dom";
const MyComponent = () => {
const navigate = useNavigate();
React.useEffect(() => {
window.engagement.setRouter((newUrl) => navigate(newUrl));
}, []);
};
Update URL behavior
setRouter(), update the URL behavior setting in the Guides and Surveys interface. For any link actions in your guides or surveys, change the URL behavior from Same tab or New tab to Use router. This ensures that the guide or survey uses the custom router function instead of the default browser navigation.Set user properties
Set user properties for the current session. These properties can be used as variables inside guides and surveys content with the {{ property.propertyName }} syntax.
If you use amplitude.identify() to share user properties, you don't need to use _setUserProperties().
Tip
engagement._setUserProperties(userProperties: Record<string, any>): void
| Parameter | Type | Description |
|---|---|---|
userProperties |
Record<string, any> |
Required. An object that contains user properties as key-value pairs. Reference these properties in guides and surveys content. |
Example
// Supply user properties manually via engagement SDK
const userProperties = {firstName: 'john'}
engagement._setUserProperties(userProperties)
// For testing, view the current user properties
engagement._.user.user_properties
Set session properties
Set session properties for the current session. Session properties provide an additional way to restrict when guides and surveys are triggered. At the time of trigger, the configured session property conditions must be met for the guide or survey to display.
When a session property changes, the SDK checks if there are any guides or surveys that can now be shown. This means session properties work with the "immediately" trigger and display content as soon as the session property conditions become true.
engagement.setSessionProperty(key: string, value: any): void
| Parameter | Type | Description |
|---|---|---|
key |
string |
Required. The session property key to set. |
value |
any |
Required. The value to set for the session property. |
Feature availability
Example
// Various session properties to control guide/survey targeting
window.engagement.setSessionProperty("subscriptionTier", "premium");
window.engagement.setSessionProperty("isFeatureXEnabled", true);
window.engagement.setSessionProperty("userScore", 85);
Guide and survey management SDK methods
Show
Display a specific guide or survey. This ignores any targeting rules and limits except for page targeting.
engagement.gs.show(key: string, stepIndex?: number): void
| Parameter | Type | Description |
|---|---|---|
key |
string |
Required. The guide or survey's key. |
stepIndex |
number |
The zero-based index of the step to show. Defaults to the initial step if not provided. |
Close all
Close all active guides and surveys.
engagement.gs.closeAll(): void
Reset
Reset a guide or survey to a specific step.
engagement.gs.reset(key: string, stepIndex?: number)
| Parameter | Type | Description |
|---|---|---|
key |
string |
Required. The guide or survey's key. |
stepIndex |
number |
Required. The zero-based index of the step to reset to. Defaults to the initial step. |
List
Retrieve a list of all live guides and surveys along with their status.
engagement.gs.list(): Array<GuideOrSurvey>
interface GuideOrSuvey {
id: number;
status: "visible" | "active";
step: number;
title: string
}
June 23rd, 2025
Need help? Contact Support
Visit Amplitude.com
Have a look at the Amplitude Blog
Learn more at Amplitude Academy
© 2026 Amplitude, Inc. All rights reserved. Amplitude is a registered trademark of Amplitude, Inc.