How to Choose a User Onboarding Stack That Drives Retention
You need this stack of tools to measure, analyze and evolve your user onboarding flow.
Chameleon helps build and test personalized interactive product tutorials without writing code, making for a better onboarding experience for new users, while saving weeks of engineering time. When product designers think about user onboarding today, they all too often think about tooltips and product tours, not the entire onboarding stack.
Product tours are the centerpiece of the onboarding experience, but they’re only one part of an entire suite of tools that makes user onboarding work. That includes analytics, customer communication and support tools. The right stack is absolutely critical for your app because user onboarding is something that you need to continuously optimize.
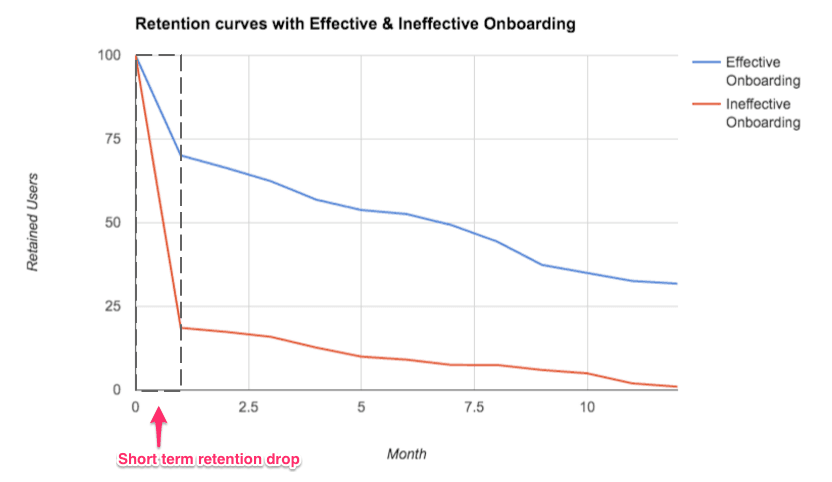
A massive amount of churn occurs in the onboarding phase of your product. If your new users can’t quickly find success in your app, they will simply give up and go elsewhere. This hypothetical graph shows the big problem with losing customers early in their potential lifecycle:

Retention from the end of month 1 to month 12 is the same. But that first drop off in short-term retention, from initial onboarding to the end of the first month, means that you have already lost customers. They missed their “Aha!” moment and missed the chance for success. To get the lift you need in early retention, you need this stack of tools to measure, analyze and evolve your user onboarding flow.
1. Segment Users for Better Customization
Give each new user the same onboarding experience, and the product will feel generic. Tailor the onboarding experience to the user and you can make your product fit exactly what that individual needs.
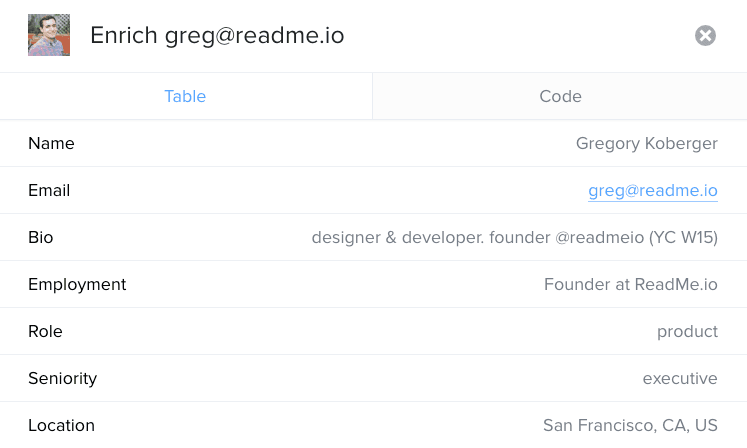
Here at Chameleon, for example, we found that our product is much more sticky when new users integrate our product with others. Today with tools like the Clearbit Enrichment API, you can actually make an educated guess on what types of integrations a new user might have. Given just an email address, the Clearbit API can provide important profile data about both the person and their company. For the individual, it will give title, role, and social information:

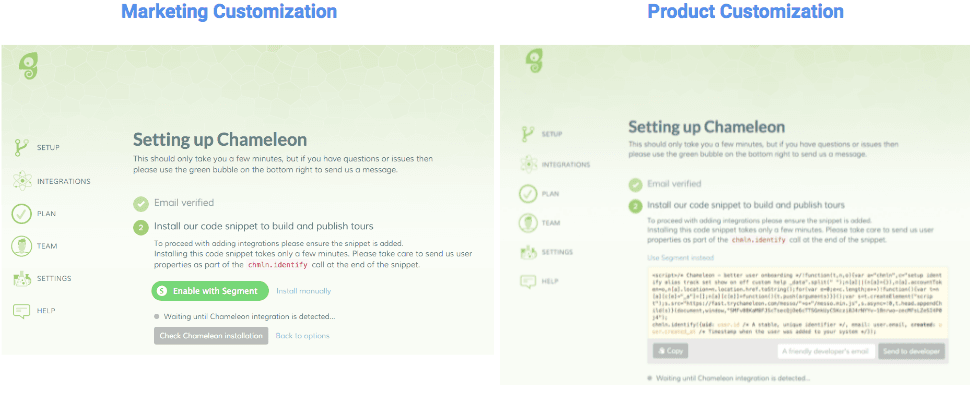
If Greg from ReadMe.io signed up for your product, you could use this information to trigger different tours, messaging, or customization specifically for him. Using the above example, Greg, with his role in “Product,” will want to get down-and-dirty with code. He can be directed towards the code snippet. A marketing persona, however, goes to the Segment integration for easier installation:
That directs the user to the integration that they’re most likely to take action on. Their use of Chameleon deepens and the product becomes a lot stickier.

Key Takeaways
- Understand your buyer personas so you can highlight the features they value during onboarding.
- Segment your users during onboarding based on personal, company, or behavioral information.
- Customize your onboarding flows so that the first thing a new customer sees after sign up is specific to them and immediately provides value.
2. Direct Users Through Product Tours to Get Them to Aha!
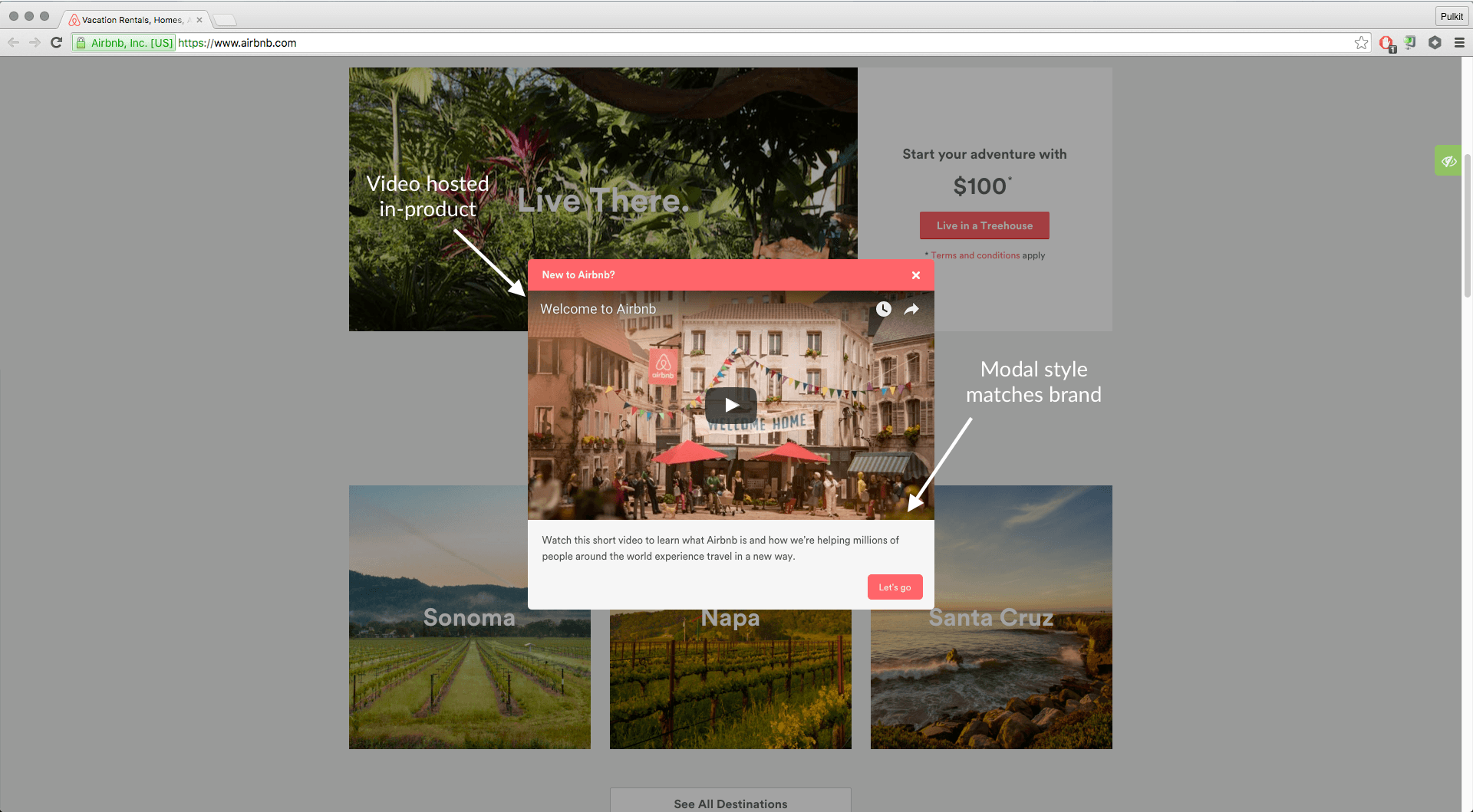
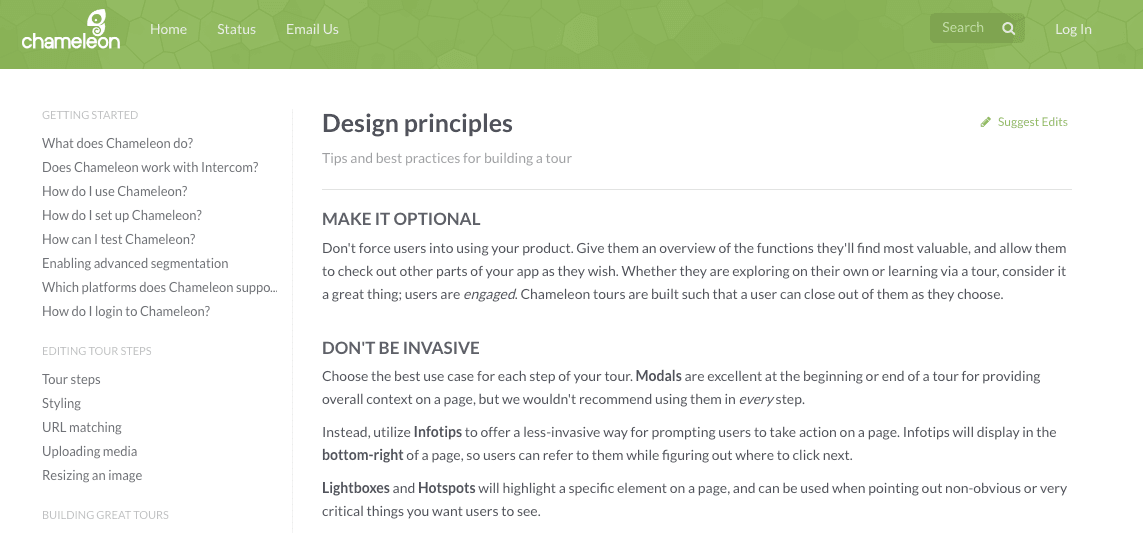
Drop a new user into an empty dashboard, and they’ll click away. But engage them immediately with a product tour and you’ve dramatically increased your chances of showing them value and getting them coming back. Using Chameleon, you can set up a combination of product tours, tooltips, and hotspots to show the value of the product during the onboarding phase.
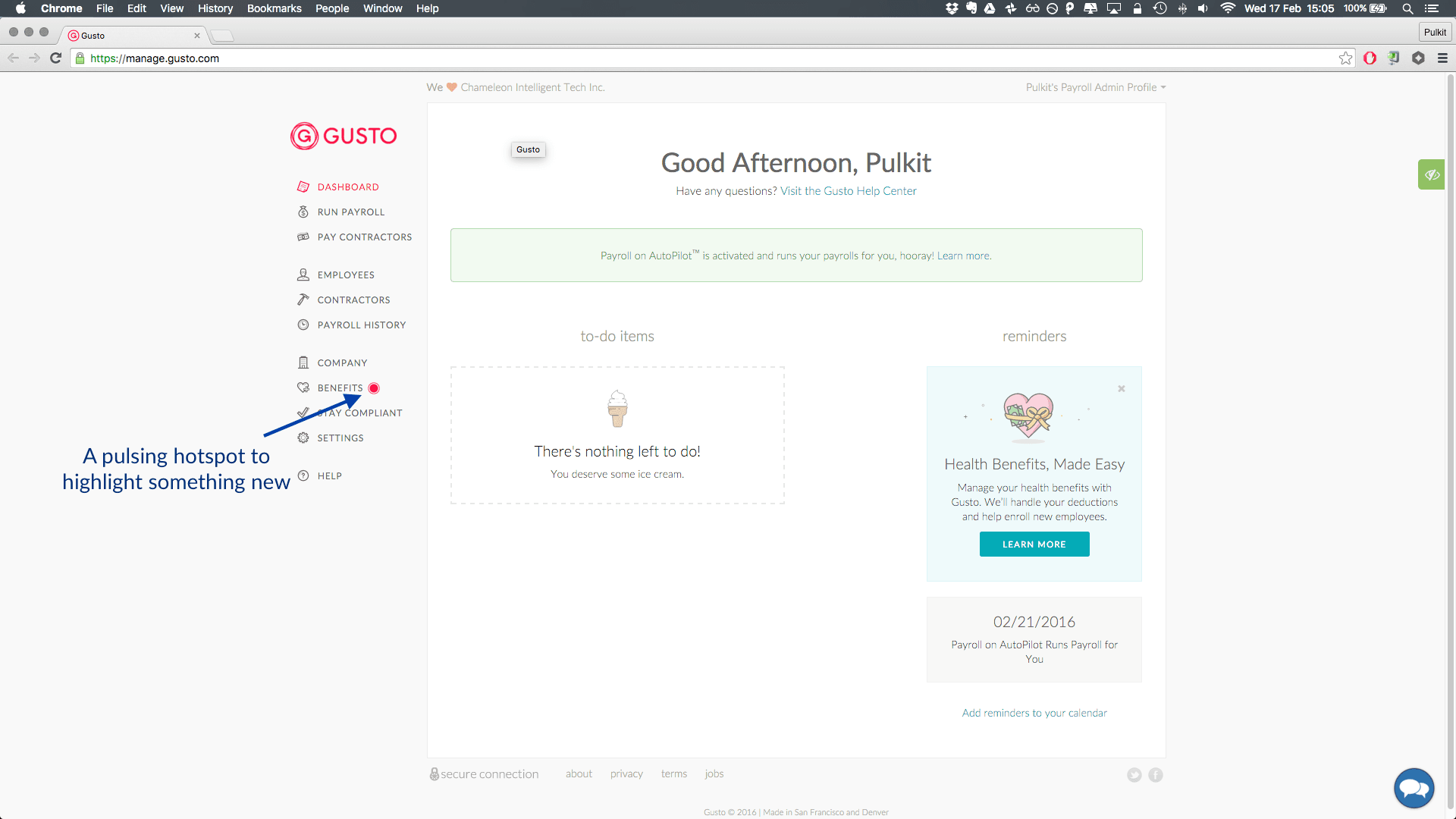
A new customer will first be given the option of a short tour of the product. Our position on tours is that they should be as unobtrusive as possible. They just highlight the key points users need to get to work. Between tours you can then use hotspots or tooltips to call attention to important features that are the key to your product’s “Aha!” moment. These are also great for in-app messaging when you want to tell them about something new:

This is all about nudging them in the right direction. Just the very basics they need to be successful and then letting them learn and find that Aha! moment.

Key Takeaways
- Keep tours short (2-3 steps) and sequence multiple tours at different stages of the onboarding process.
- Use less invasive options such as tooltips to keep users engaged and to highlight key features as they are playing with the product.
- Only teach the basics in your tour, and allow users to discover your product and learn by doing.
3. Communicate 1-1 with Users
Putting a human face on your product builds a direct connection with the customer during onboarding. You can tailor the product and experience specifically for them and remove any roadblocks they have to success. Intercom.io is an amazing tool for this because of these features:
- Live Chat—allows us to talk to new users in real-time, deal with any problems as they arise and find the best solution immediately.
- Targeted Email—works for asynchronous communication, allows us to welcome new customers and send them targeted information during the onboarding process.
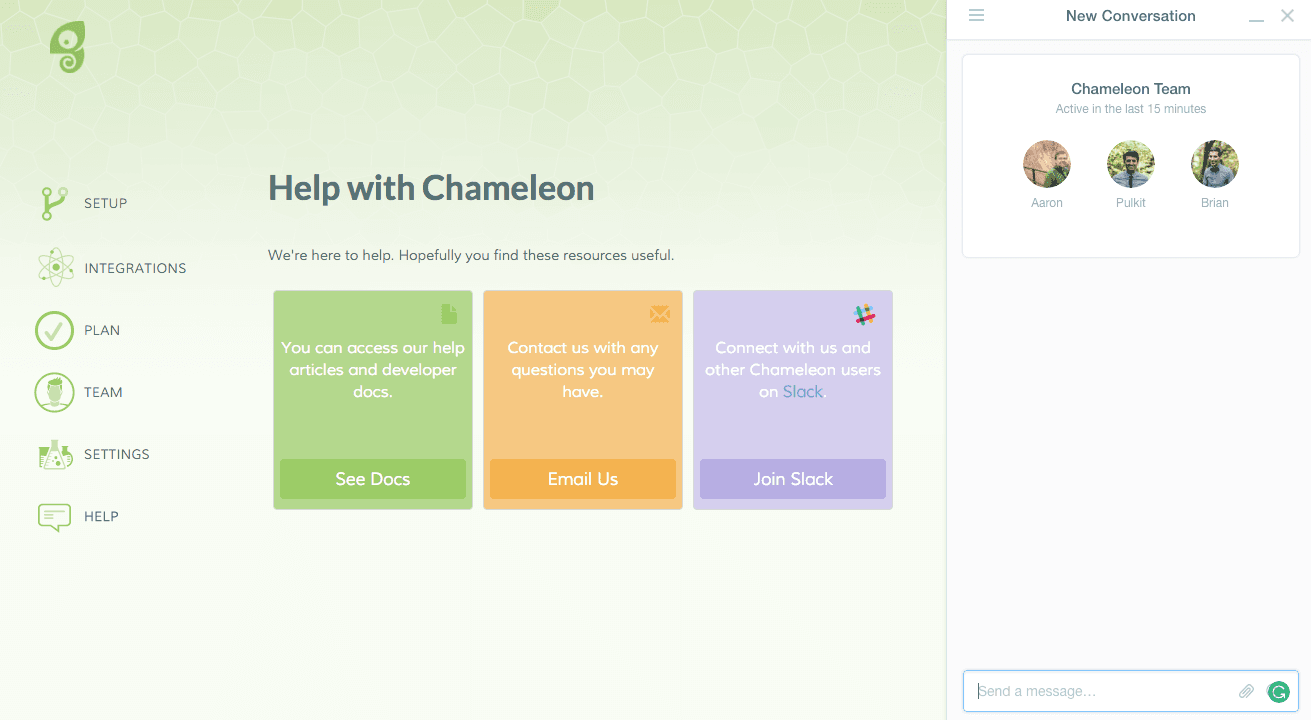
Intercom’s ability to help you help customers when they need it is critical. For instance, on every page at Chameleon we have a small chat bubble a customer can expand to talk to a member of the team:
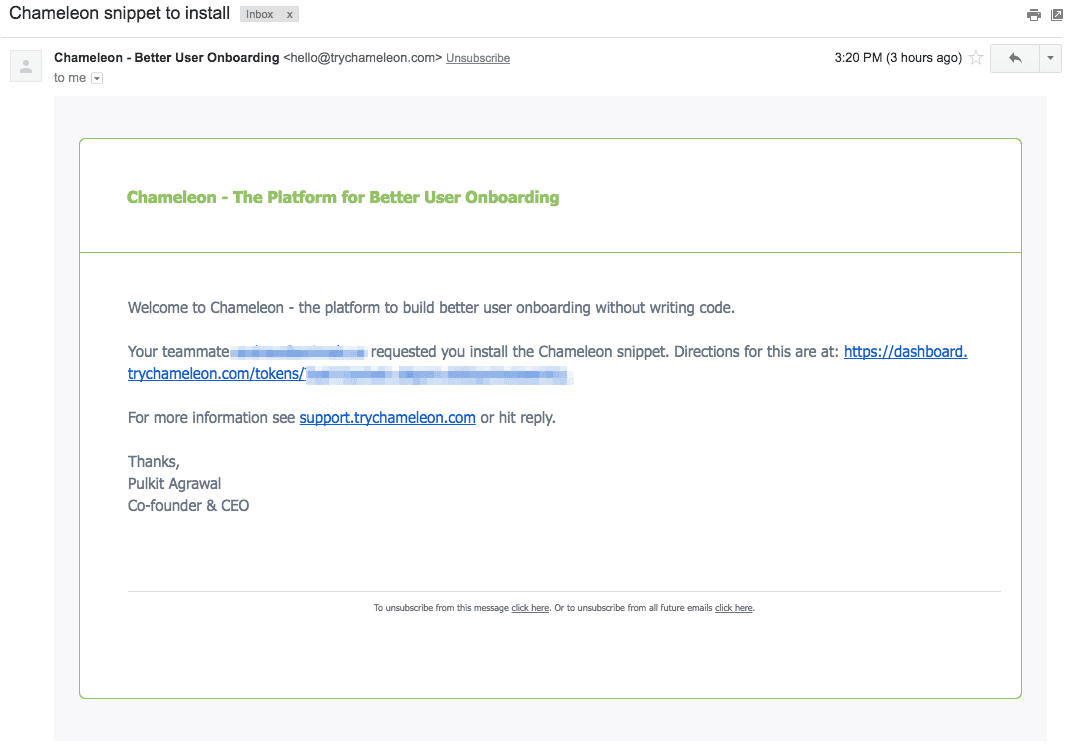
For non time-critical communication we use targeted email. If a non-developer opens the Chameleon account for the team they can send the code snippet to a developer directly from the first page:

Keeping customers informed both in the product and after they have signed up means they can constantly learn more about both company and product, and helps keep them engaged.

Key Takeaways
- Use live chat to engage active users in conversation or allow them to reach out to you.
- In-app messaging allows you to show users immediately relevant information and highlight key features.
- Email helps keep users informed and motivated when they are away from the product.
4. Support Customers with Clear Documentation
New users have the most questions they’ll have about the product during onboarding than during any other time of the user lifecycle. You should use Intercom above so that users can ask for help whenever they need it. But for those who would prefer to find the answer themselves, what you need is great documentation.
This gives people the ability to learn at their own pace and discover your product for themselves. All our documentation is hosted by ReadMe.io. ReadMe is geared towards API documentation, but can easily be used for regular help docs and support as well.
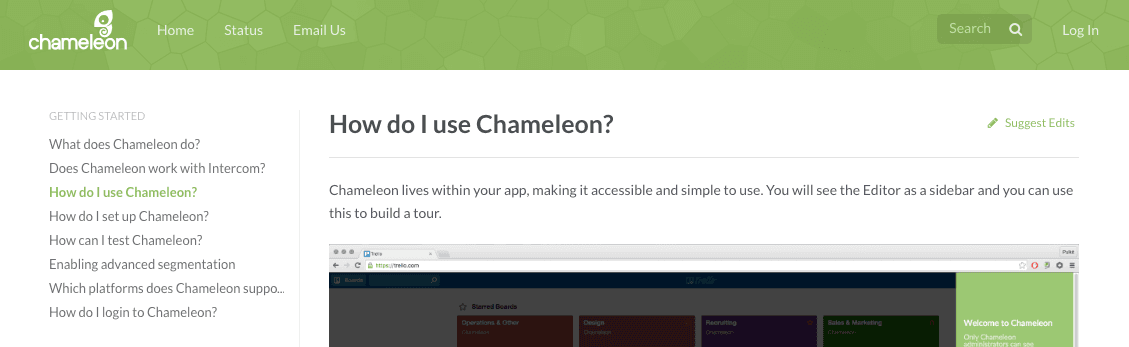
The best onboarding documentation and support needs to help first-time customers grow into experts. For instance we start by helping customers use the basics of Chameleon:
Before showing them how to build a great tour:


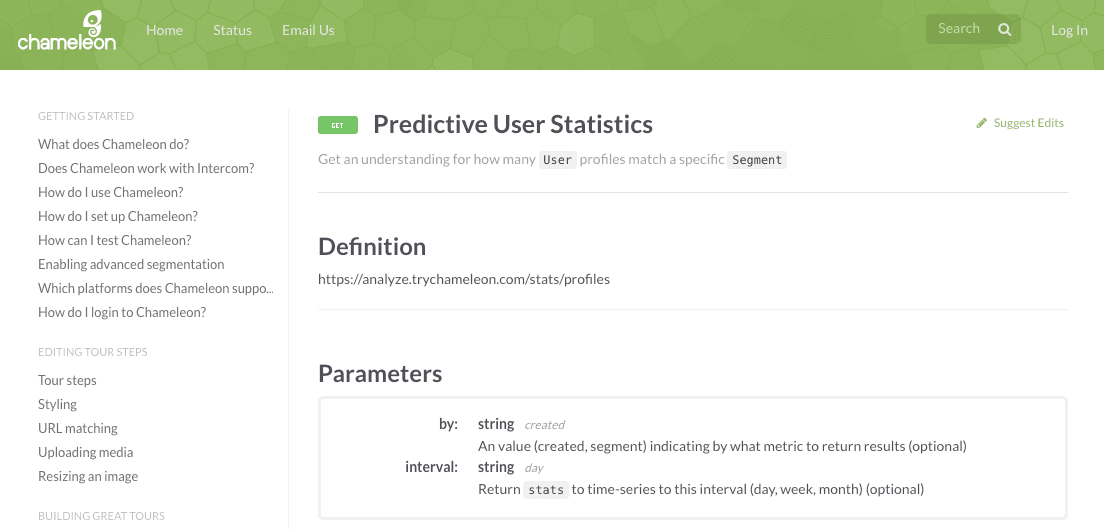
All the way through to defining our APIs:

The ReadMe platform is designed to be API-friendly, allowing easy inclusion of code snippets and allowing you to test the APIs directly from the documentation. Each step builds on the last, so even a new user in the first few days or weeks of the product can learn important features and elements quickly and put them to use.
Key Takeaways
- Make your documentation a cohesive journey from the basics of your product to more advanced knowledge.
- Add video, code snippets, and tour links to help customers be successful.
- Give users a way to stay engaged and update the documentation to grow with your company.
5. Analyze Your Most Valuable Users to Improve the Product
Improving your onboarding means understanding the behavior of customers who stick around for the long term. Once you have that, you can tailor the onboarding experience and product around those key features and experiences.
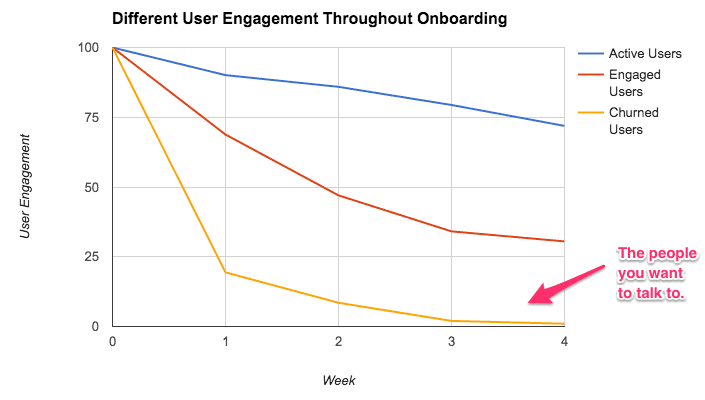
That’s where analyzing your retention via behavioral cohorts with a tool like Amplitude is necessary. Behavioral cohorts are groups of users that all exhibit the same behavior in your app. In this case that behavior could be as broad as signing up for the product, or as granular as going through a specific product tour.

In this example, the blue line, red line and yellow line are three different behavioral cohorts. Understanding what the blue users are doing will help us understand what’s working in our app. Talking to our yellow users will help us find out what promises are going unfulfilled. Talking to users that are churning is hard, but necessary.
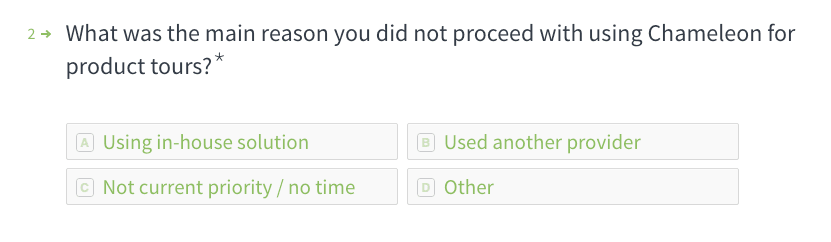
These are the people who are going to tell you the truth about what doesn’t work and help prevent you failing people like them in the future. We send people who don’t continue using Chameleon a quick survey:

Using this framework, you can then collate these results and find the main reasons people are churning. You can then start experimenting with correcting these issues.
Key Takeaways
- Collect as much data as possible on your customers’ interactions.
- Use your data to find your most valuable customers based on their interactions with your product.
- Reach out to these customers to get feedback on what you could be doing better.
How Good Onboarding Compounds
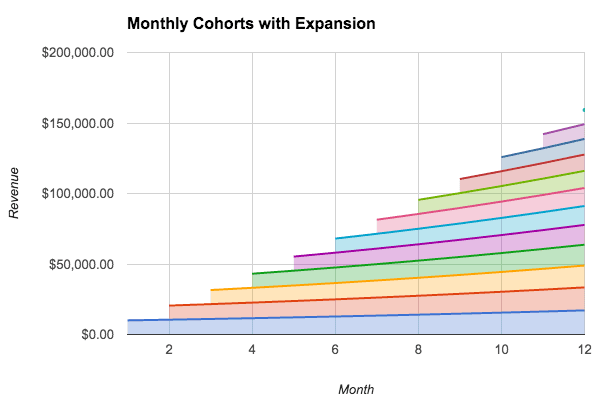
In these examples, we’ve shown how our stack helps fight churn, but good onboarding can do a lot more than that. For a SaaS company like ours, good onboarding makes customers successful. As they are successful, they grow, need your product more and upgrade. By onboarding customers successfully, you are setting both them and yourselves up for future growth. If you turn churn into expansion, look at what happens:

Customers upgrade their plans and increase their spend with you. In the example above, it’s a 5% expansion from existing customers each month. The end of year combined revenue from these customers is a total of $160k. With 5% churn, total revenue would be just under $92k. A loss of $68k.
Building an onboarding phase using this stack will mean that you show your product’s value to the right customers at the right time, and continue to help them throughout this critical phase. Onboarding is all about getting people started on the path to success. The right tool for you is the tool that makes this possible for them.
This guest post is by Pulkit Agrawal, CEO and co-founder of Chameleon. Pulkit Agrawal is co-founder & CEO of Chameleon. He cares deeply about UX and enjoys translating user psychology into good product design. Previously he’s worked on data analytics, growth and product for startups and studied Engineering at the University of Cambridge.


Pulkit Agrawal
CEO and co-founder, Chameleon
Pulkit Agrawal is co-founder & CEO of Chameleon. He cares deeply about UX and enjoys translating user psychology into good product design. Previously he's worked on data analytics, growth and product for startups and studied Engineering at the University of Cambridge.
More from Pulkit




