Inside Amplitude Made Easy: Designing a Stellar UX Revamp
Discover how research and iteration transformed Amplitude’s navigation to enhance user adoption and unlock greater value.
When it comes to making design changes—whether minor tweaks or major overhauls—confidence is key. You need to develop a clear understanding of both your business and your customer’s needs, and the ability to trust the process. As we prepared for the launch of Amplitude Made Easy, our team kept asking the right questions: “Has this concept been tested?” and “Will this create the impact we expect?” But ultimately, the most important question of all was: “How do we know this will work?”
One of the most significant updates in this launch was a navigation redesign, which aimed to help users adopt Amplitude more quickly and unlock greater value. This wasn’t something we left until the last minute—research guided us every step of the way.
Defining the problem: Where our journey began
Our research journey started with a clear focus: improving user adoption. Data from user metrics and funnels pointed to areas where users were dropping off, signaling a need for change. Through surveys and user interviews, we gathered valuable qualitative insights that highlighted recurring challenges. Users often felt unsure of where to begin during onboarding, had trouble discovering key features, and found navigating the platform difficult.
Evaluating our information architecture
Once we identified the key problem areas, our product research team analyzed our information architecture and navigation to assess usability and pinpoint areas for improvement. This process revealed several issues, including too many navigation options, design inconsistencies, and unclear workflow paths. These challenges arose naturally as the product expanded rapidly and underwent frequent iterations.

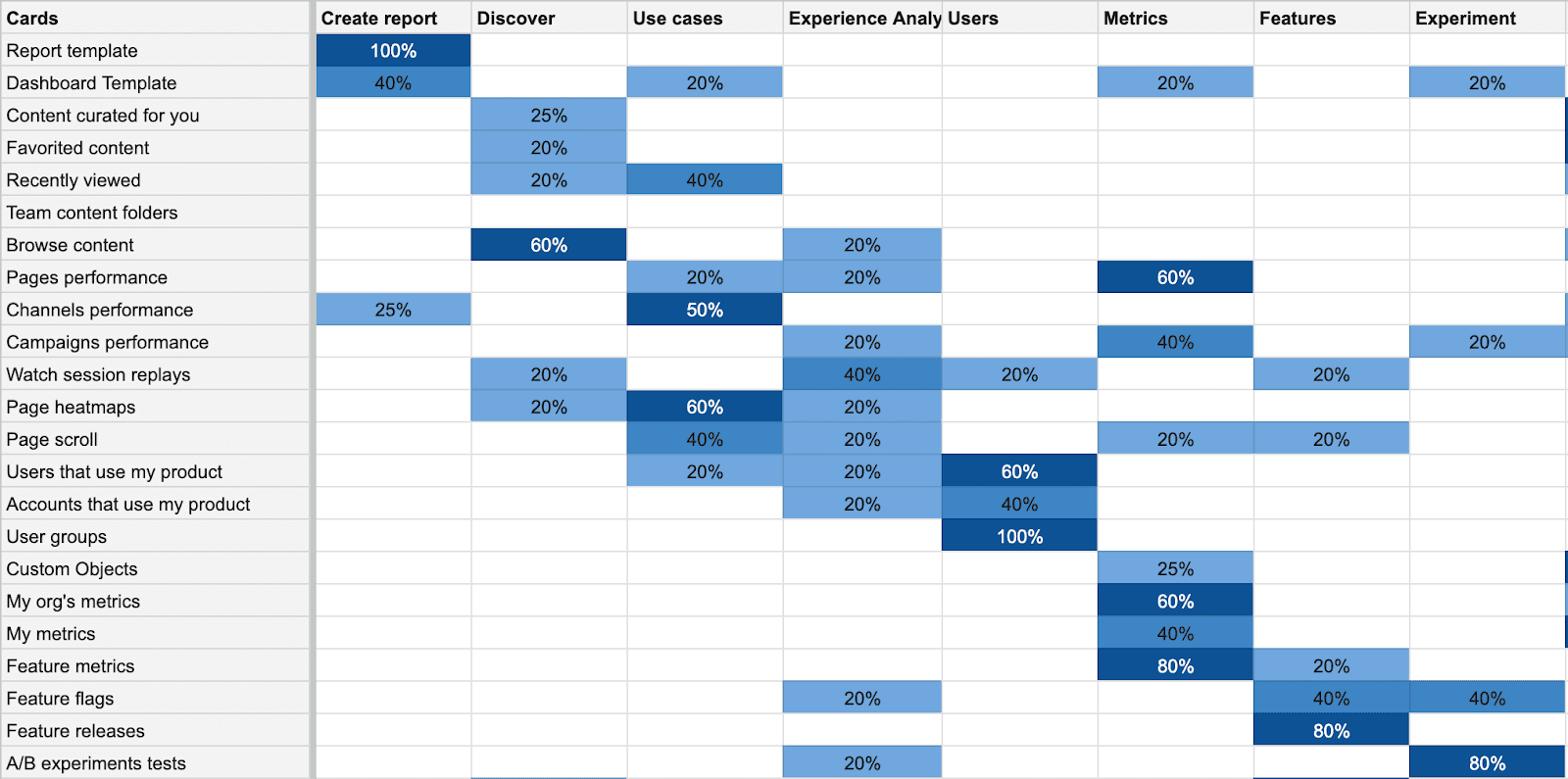
We conducted a card-sorting exercise to validate information, architecture, and hierarchy.
We conducted a card-sorting exercise to gain deeper insights into how users interacted with our navigation. We presented existing and potential new navigation items to current Amplitude users and new users whose characteristics closely matched our target audience. This approach helped us understand how users categorized and grouped information, uncovering important patterns in how they perceived and labeled different elements. These insights became the cornerstone of our navigation redesign, ensuring a more intuitive and user-friendly experience.
Testing user expectations: Tree testing
With a more precise grasp of how users mentally group and categorize information, we moved forward with a tree test. This exercise evaluated our navigation’s structure and labeling, providing insights into how users expected to find content, how topics should be organized, and whether the overall structure felt intuitive.
The results revealed key patterns that guided the design team’s next steps. We clearly identified areas that were intuitive while others were less so. Research wasn’t just a helpful tool; it formed the foundation for every design decision that came after.

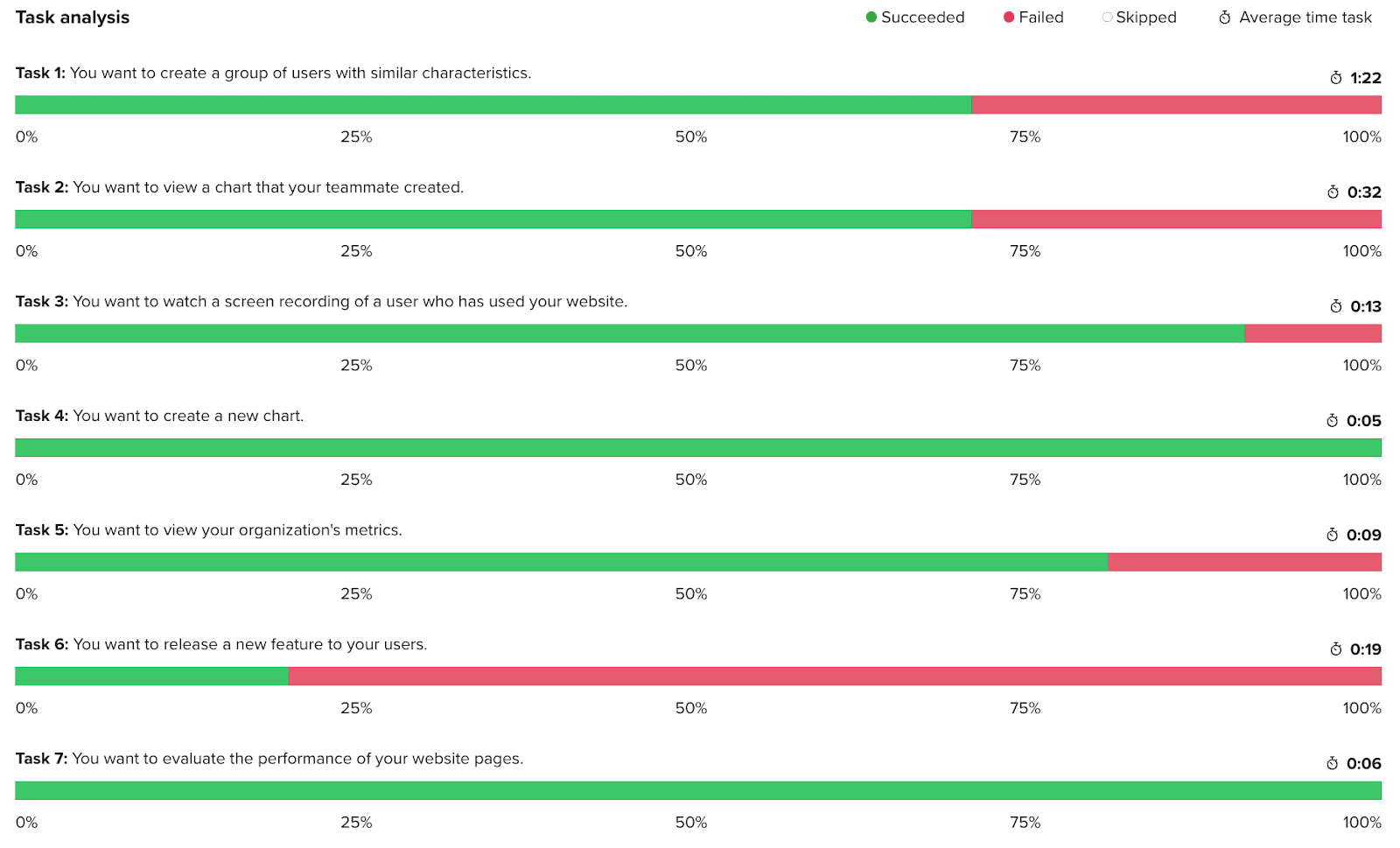
We conducted a task analysis to determine how well our platform met customer expectations.
Validating design choices: Multivariate analysis
Next, we identified the top design options for multivariate testing, comparing our current navigation (Variant A) with two new design proposals (Variants B and C). We conducted tests with customers and non-customers to see which design was the most intuitive and user-friendly. Ultimately, our winning variant included decreased time to first action and ease of usability, findability, and discoverability.
With the winning variant selected, we moved forward with confidence. The updated navigation was set to greatly enhance the user experience and meet our customers’ and our own business goals. This momentum empowered our engineering team to turn the design swiftly into code, bringing the concept to life. The smooth transition from research to action highlighted the strength of our collaborative approach.
Rolling out with confidence: Alpha testing and iteration
After completing internal testing, we rolled out the alpha version of the navigation redesign to a small group of Amplitude users. At the same time, we conducted usability testing with non-Amplitude customers to ensure the experience was intuitive for first-time users.
During this quiet alpha phase, we carefully tracked user behavior, leveraging Session Replay to observe how users navigated the new design. These replays were crucial in helping us identify quick-win improvements—changes that could be made without extensive usability tests.
Expanding the rollout
With data insights and real-time feedback at our fingertips, we felt confident in gradually expanding the rollout. Over several weeks, we tracked key success metrics as we moved toward our general release on September 10, 2024.
By incorporating research at every stage and leveraging Amplitude’s platform, we built, tested, and iterated quickly and confidently. Amplitude played a vital role in enabling us to move with such precision, and it’s hard to imagine completing this process without it. The tools we used to gather insights, test our hypotheses, and iterate rapidly gave us complete confidence in the success of our updates.
Ready to experience Amplitude Made Easy?
Discover how Amplitude Made Easy simplifies digital analytics and empowers your team to unlock actionable insights.
Get started for free and see how seamless data-driven decisions can transform your business. Try Amplitude Made Easy today.

Jules Lee
Principal Product Researcher, Amplitude
Jules is a Principal Product Researcher at Amplitude. She's focused on guiding product and design strategy to build better products and drive growth. Previously, she built financial and supply chain enterprise solutions at Workday. She’s also worked at The Knot, building out their marketplace platform for both customers and vendors
More from Jules