Celebrating World Usability Day at Amplitude
On November 8th, 2018, Amplitude celebrated World Usability Day by taking a full day to work on creating a more delightful product experience for our customers.
On November 8th, 2018 we celebrated World Usability Day at Amplitude.
Instead of working on our product features that move our North Star metrics, the product team took a valuable pause in the middle of a busy quarter to sit in a room and work on improvements to our product. We called it Amplitude Usability Day.
We value working fast, but we know that it comes with a cost: the inevitable accumulation of usability debt. And as a team that cares deeply about product quality, every shortcut, every hack we make takes a toll on not only our users but on us as well. Sometimes you just need to take a step back and clean the house.
We gave the entire company an opportunity to pitch or work on anything they believed would make Amplitude a better experience for our customers. At the end of the day, we not only improved our product but also found ourselves mentally and emotionally re-energized.

What counts as a usability improvement?
In order to keep everyone aligned, we had to be clear on what was actually a “usability improvement.” We came up with four criteria for the types of improvements we would be working on:
- Improvements over new features. Ideally, a usability improvement should not increase the product surface area. It should be an improvement over an existing experience.
- Customer focused. We ❤️ our customers! The customer experience is our number one goal. We want to eliminate anything that could potentially detract from our customer experience and deliver experiences that delight them instead.
- Focus on things that may not be prioritized normally. We want to take this opportunity to work on things that may not be prioritized by our normal agenda. Usability Day is a dedicated time to address issues that consistently fell through the cracks.
- Can be shipped in one day. An improvement won’t be an improvement unless it’s in the hands of our customers. It’s important that we focus on things can be finished during the day so we can leave for the day feeling accomplished.
How we did it
The day started out with our Head of Design, Lisa Platt, sharing a presentation on the importance of usability.
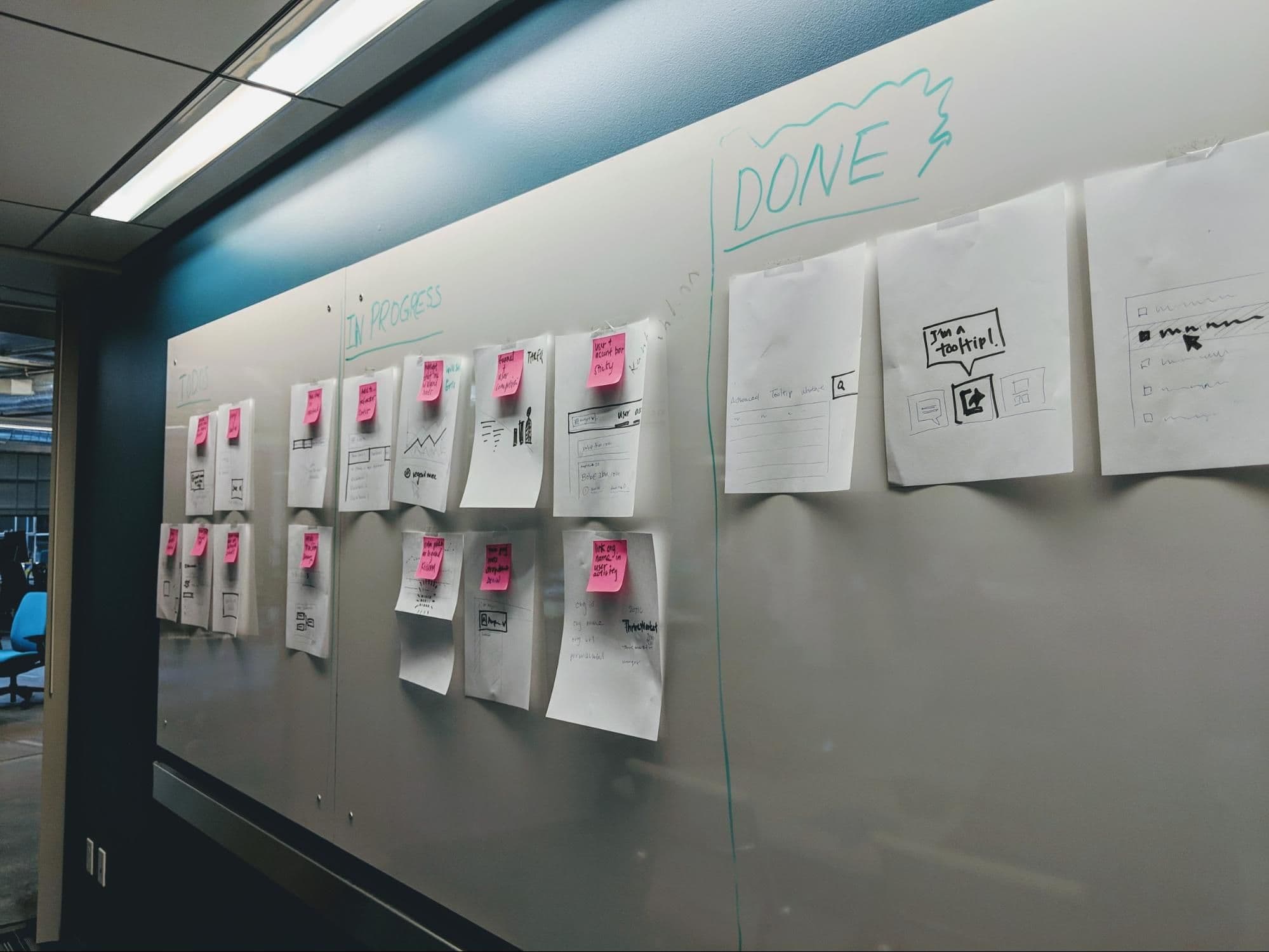
Immediately after, we opened the event to the entire company and invited everyone to pitch their ideas. Teams from all over the company, including Design, Engineering, Product, Growth, Customer Success and Sales, brought their pet projects, their passionate improvements, and most importantly, the most frustrating issues they had with our product. We took note of these ideas by drawing some fun marker sketches and created a physical kanban board.

To make sure we had a dedicated space for participants, we reserved a large conference room as our central headquarters for the event so people could then easily drop in and out as they wished.
Surprisingly, though, 90% of the team worked in the HQ during the entire duration of the event, and it was a ton of fun! We had some engineers pair programming. There were impromptu design critiques. We also took turns deejaying over JQBX — it was very entertaining to learn about everyone’s distinct music tastes while we squashed usability bugs (London Japanese rap, anyone?).

Even people who couldn’t clear their calendar contributed to the event. One of our PMs, Mike, came in to say hi and left four usability improvements on the board. Our Infrastructure Engineer Nirmal, walked up to our board, picked up two cards, and committed two PR miracles before the end of the day. Even our very busy CEO, Spenser, dropped by and had dinner with us.
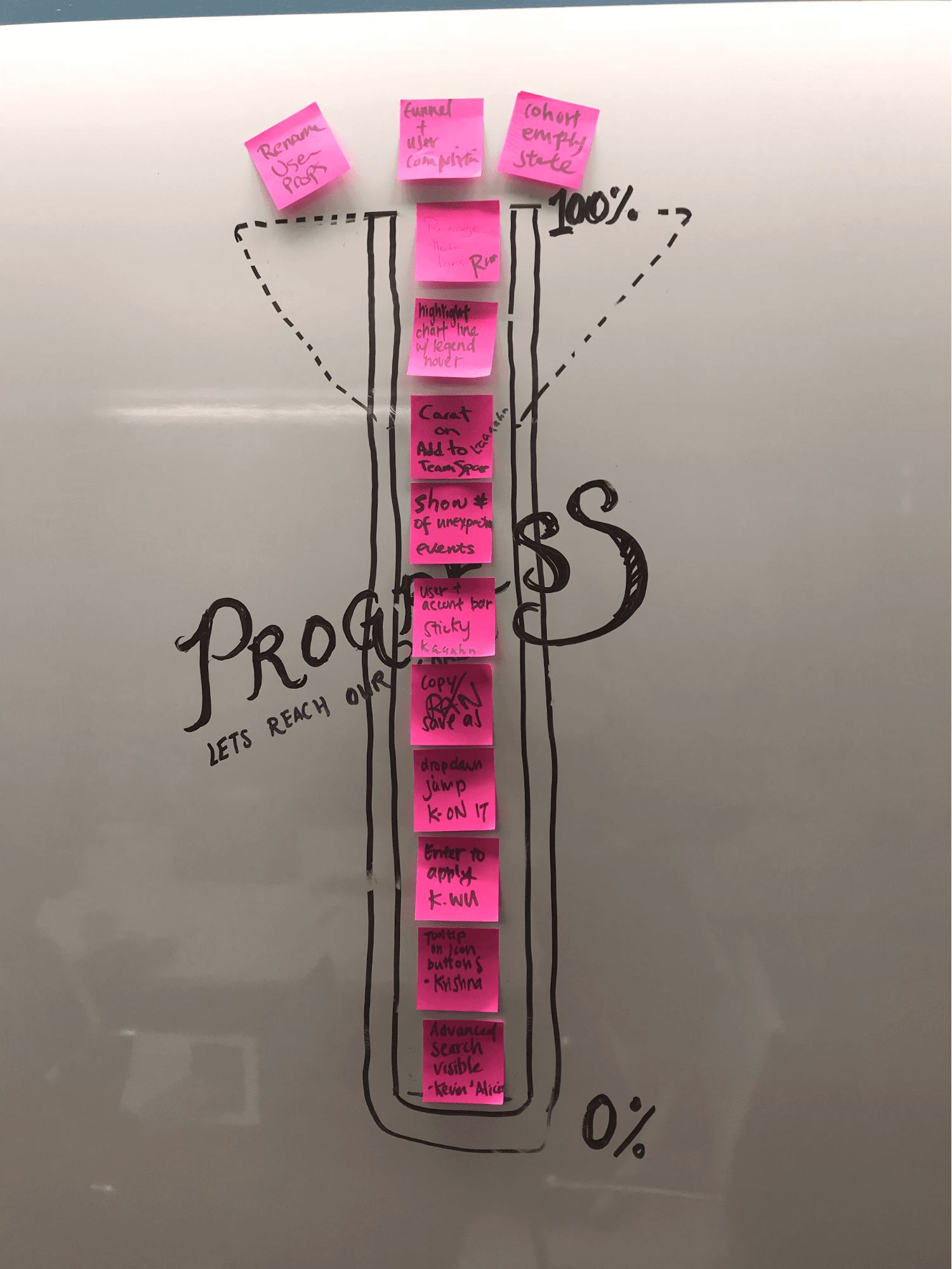
Setting a target
An event is not a great event unless it has a goal.
Since this was the first time we hosted World Usability Day and we didn’t know what to expect in terms of participation or how much work we could accomplish. We decided to set a target of shipping 10 improvements as one team during the day to create a sense of camaraderie.

Celebrating the wins
For every merged PR, we would physically move the card to the Done column of our kanban board. No matter how small the change was, everyone in the room would cheer and celebrate as we moved towards our goal. By the end of the Usability Day, we exceeded our goal of ten and shipped fifteen usability improvements!

The following day all the participants demoed what they had worked on and we celebrated usability wins as a whole company. We didn’t realize this as we were planning this event, but we also celebrated an element of our company that we sometimes take for granted — our culture. As an organization that cares deeply about maintaining our culture as we scale, events like these remind us of what’s important: the incredible things we can accomplish when we work as a team.

What we shipped: the highlights
Without further ado, here are some highlights of the improvements we made on Amplitude Usability Day! If you’ve taken a look at our December release notes, you might already be familiar with some of these. In fact, a lot of the updates that our customers are most excited about came right from Amplitude Usability Day.
Hope you enjoy them as much as we do.
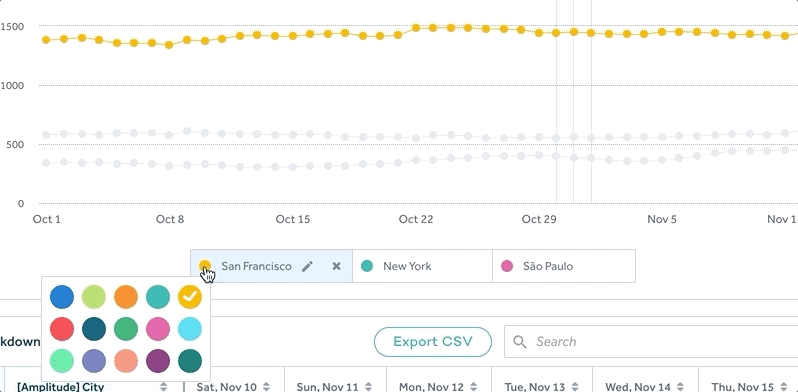
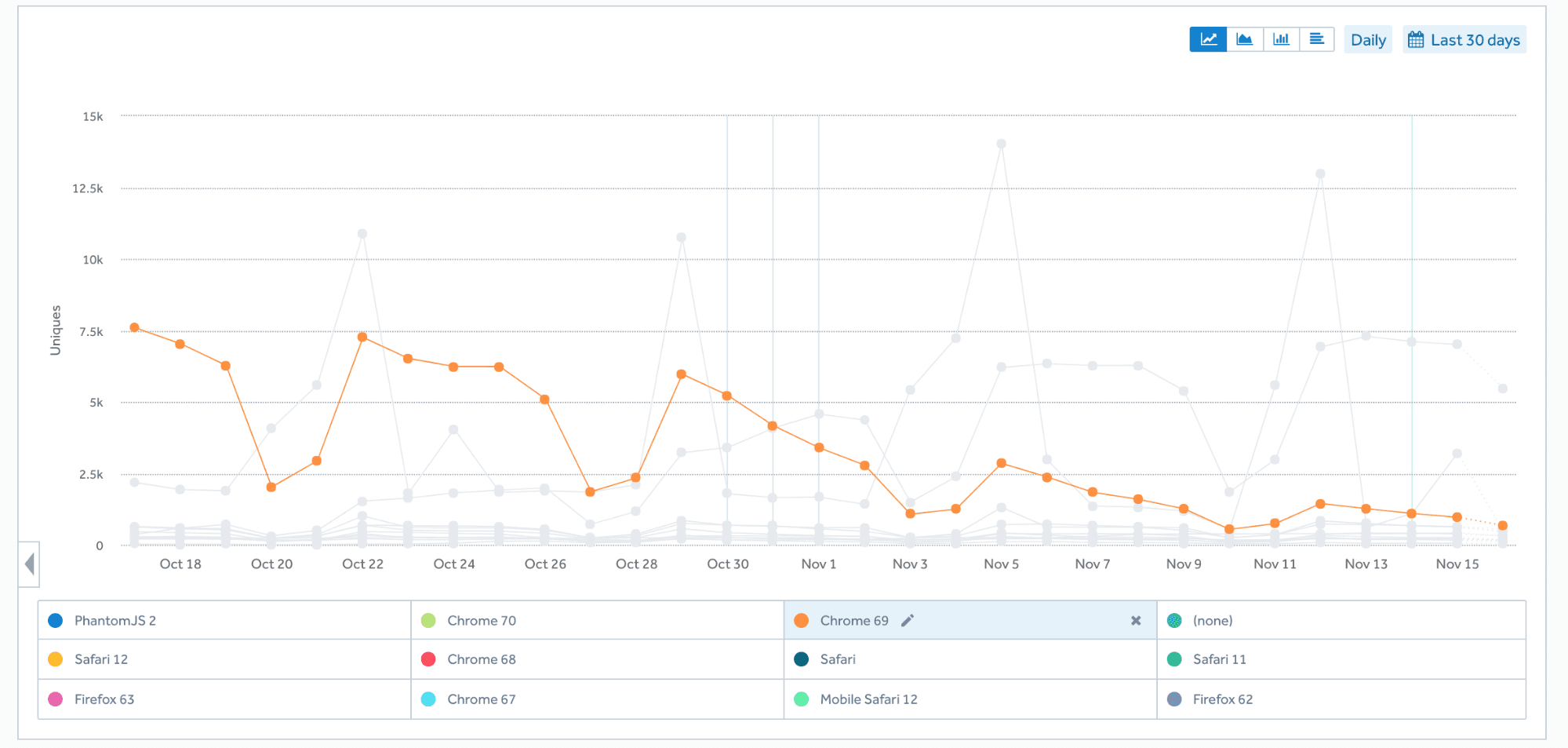
You can now customize the colors of your chart segments! This was one of the most requested usability improvements from our customers — and we heard you loud and clear. This improvement is especially useful when you want a data series to have the same color across multiple charts within a dashboard.

You can now hover over the chart legend to highlight the corresponding data series. All other data series other than the one selected are dimmed. This means better overall chart readability, especially if you’re trying to look at a lot of different segments at the same time.

No mouse? No problem. For all of you power keyboard users out there, you can now create a chart with only keyboard action! We improved our chart definitions to support normal browser keyboard navigation.

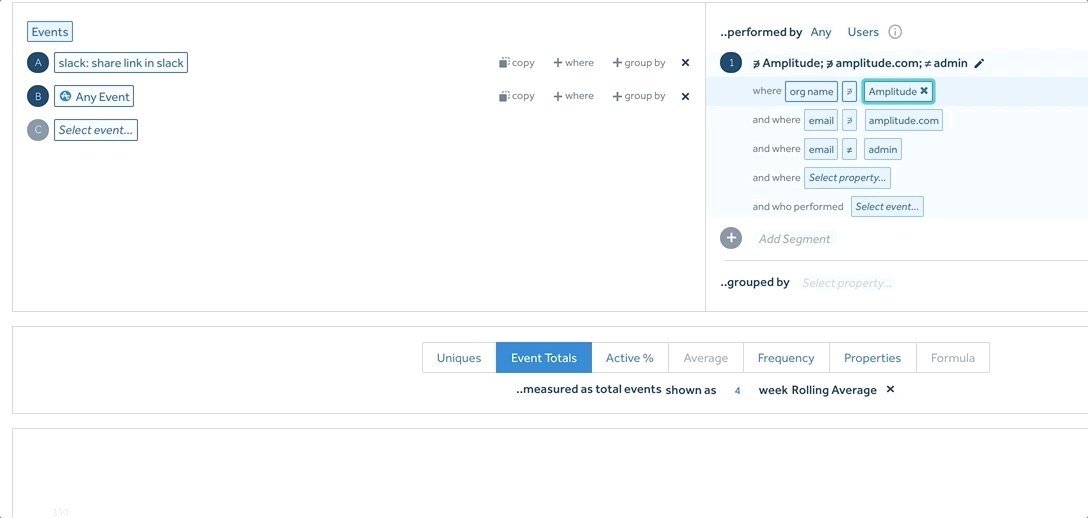
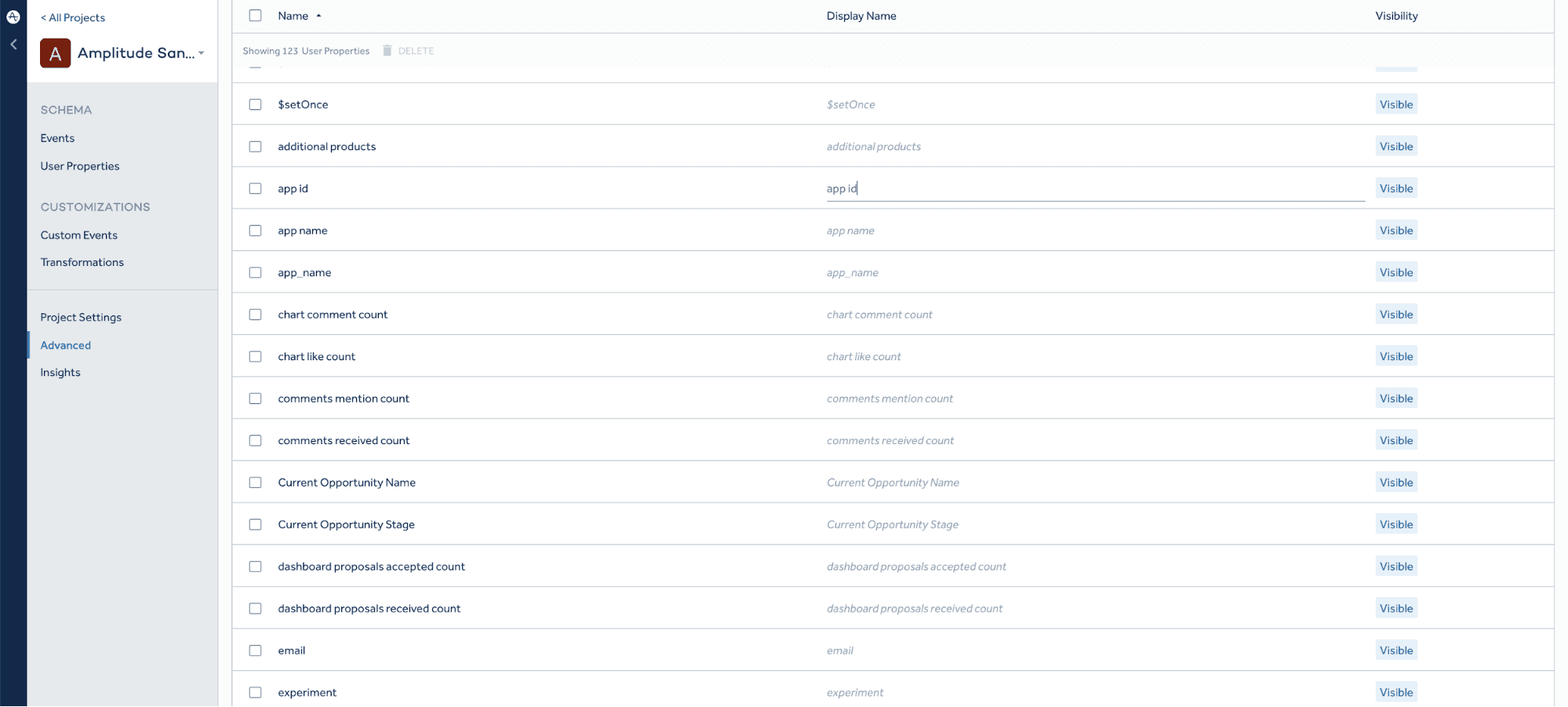
You can now rename User Properties. Just like you can give a different display name to an Event or Event Property, you can now do the same for User Properties in Amplitude. This can help make your data more accessible to new users in your organization.

In addition to the above, we’ve also made many more improvements to our UI affordance, color contrast, and empty states. Together, we believe these usability improvements will make your experience in Amplitude a little more enjoyable. Did you notice any of these changes? Let us know if you liked them! And hopefully this will inspire you to host a Usability Day of your own! I guarantee it’s well worth the time.

Ran Liu
Former Senior UX Designer, Amplitude
Ran is a data-driven product designer who creates delightful user experiences through a user-centered design process. Before joining Amplitude as a Senior UX Designer, Ran designed user experiences at Marketo and Chartboost. She holds a MS in Computer Science from University of Maryland College Park where she focused on Human Computer Interaction and Data Visualization.
More from Ran



