Implicit Versus Explicit Event Tracking: Hits and Misses
Learn the differences between implicit vs. explicit event tracking and what you need to know when choosing how you're going to instrument your analytics.
When we talk to folks about analytics, one question usually pops up: “What are your thoughts on having engineers write tracking code?” Breaking it down, what they want to know is essentially the difference between using tools that auto-track analytics versus having their engineers programmatically add tracking code, and which one is better for their company.
We decided to pen down our thoughts in this article to help illustrate the hits and misses of implicit versus explicit event tracking.
Let’s get down to brass tacks, shall we?
Defining implicit and explicit event tracking
Before you go on to read about the pros and cons of implicit and explicit event tracking, let’s take a step back and define the two. This will help you to understand the differences better and enable you to make an informed decision.
What is implicit event tracking?
Also known as codeless event tracking, this type of automatic event collection aims to collect all user interactions within your application. In other words, you don’t need to define the events beforehand to collect data.
Some tools automatically capture interactions like clicks, page views, form submissions, etc. and keep them ready for when you need them. Whenever you’d want to analyze user behavior, you can use a visual editor to create events that you care about, retroactively.
What is explicit event tracking?
Explicit event tracking requires that you manually define the events you’d like to track using code-based analytics. The whole concept of explicit event tracking hinges on the fact that you are aware of what events you’d need to track to get the desired analysis.
Amplitude is one such example. Once you have determined your goals and metrics and created your tracking plan, your developers instrument the required analytics inside of your codebase.
Now that we have covered the definitions, let’s go over the pros and cons.
Hits and misses of implicit or codeless event tracking
Let’s take a look at some of the hits and misses of implicit event tracking and how it can help you make the right choice.
The hits: implicit tracking
1. Great for non-technical teams
With implicit or codeless event tracking, anyone who isn’t hands-on with code can analyze their customer behavior with a point and click solution. Paste a snippet to your site and it starts capturing all available user interactions from the client-side. Now, you can analyze different events on your web application, retroactively.
For example, you can just define a click event for a button with an id of newsletter-button, and it will retroactively provide you with the data associated with all users who clicked on the newsletter-button.
2. No need for rigorous planning
The whole idea of implicit tracking is to have access to all the data about your customer’s interactions. This saves you time trying to determine what events to track in the beginning, and you don’t need to set up a tracking plan to get started.
3. Defining the events is straightforward
Some tools come with visual editors where it’s easy to create various types of events within a few minutes. This saves countless development hours, which can be redirected to solving other problems.
The misses: implicit tracking
1. You’ll deal with messy data
There might be multiple ways in which an action is performed in your app. Imagine you are the product owner of a grocery delivery app that allows customers to place online orders, and you want to track how often this occurs.
A customer can tap the “Checkout” button and your codeless analytics tool will tell you how many times this button was clicked. However, this data can be inaccurate, considering that there can be other ways for a customer to place an order. Maybe your app has a “Buy now” button which also allows customers to place an order. In this case, if you’re trying to find out how many orders were placed, you’d need to combine these events together.
2. There are security concerns
Because these tools capture all user interactions and stream this data to their service, your customer’s PII (personally identifiable information) and/or PHI (personal health information) data can be at risk. The idea of collecting all data is fundamentally flawed when it comes to these scenarios.
3. Your tracking can break quite easily
Codeless tracking is tied to CSS selectors for web and UI controls for mobile. So as developers make changes to your product, your tracking can break. Taking our previous example, if a new developer comes in and decides to change the CSS ID on your “Checkout” button from checkout-button to place-order, your tracking will break and you’ll be left wondering why.
4. You’ll miss out on valuable data
Taking the same example, you might want to know how many ‘apples’ were purchased. Implicit tracking cannot capture this data. All it does is count the number of times the “Checkout” button was clicked. To answer this, you’ll need to bring in a software engineer to add code to track this for you. Every implicit tracking tool supports sending explicit events for a reason; it’s a myth that you won’t use engineering time.
5. You’ll lose data because of ad blockers
Because some tools capture data on the client-side, you’re susceptible to ad blockers. Most of the ad blockers on the market block client-side analytics, however, with code-based tracking, you can capture analytics on your backend for your critical business metrics, avoiding this problem.
That pretty much sums it up for implicit or codeless analytics tracking tools.
Hits and misses of explicit or code-based event tracking
Now that you have a decent idea of codeless tracking tools, let’s look at some of the pros and cons of explicit or code-based event tracking.
The hits: explicit tracking
1. Track what you need and add additional context
With explicit tracking, you can track the data you need for analysis and add additional context behind every customer interaction.
For example, when someone presses the “Checkout” button, using an Event property, you can also track the itemcode, itemquantity, itemvalue, and product imagesviewed, besides tracking the number of times the “Checkout” button has been pressed. This provides you with additional context into the user’s buying behavior.
Amplitude can help you achieve this with ease.
2. You can rely on your data
With explicit event tracking, you can trust your data as it’s integrated into your software development lifecycle and won’t break. When you treat your analytics like code and have a process in place for data management, everyone benefits.
Let’s take the same example you saw in the previous section. For code-based event tracking, all instances of placing an order can be instrumented consistently, be it through the “Checkout” button or the “Buy now” button.
3. Govern what’s being captured
When you create a tracking plan, you’re aware of the data that’s being sent to your analytics tool at all times. You know what customer’s PII/PHI data is being captured and where it’s going. For example, you might want to send someone’s name and email to Intercom for personalized customer success. Creating this data map is helpful for making sure that you’re in compliance with GDPR and CCPA.
4. Capture data from multiple sources
With explicit tracking, you can capture events from multiple sources consistently, including your backend, which isn’t subject to client-side ad blockers. Depending on your audience, you can expect to have anywhere from 10-30% of your events blocked. For any critical data, we recommend tracking your events on the backend.
The misses: explicit tracking
1. You’d need a developer’s help
As the name suggests, code-based analytics tools require a developer’s time to instrument events. Again, if there’s any change in any of the events later on or you need to add a few more events, you need to involve a developer.
2. It takes more time to implement
Code-based event tracking takes more time to implement. You’re dependent on a longer feedback loop with your developers as they write code → ship code → wait for data → run query. It’s an investment in both time and money.
3. You’d need to plan first
One of the challenges of code-based event tracking is that you’d need to have everything planned and ready before it goes for implementation. This again takes time and effort to plan the events you’re going to need in the near or distant future.
Not only that, but if you are a product manager or analyst, you might need to get buy-in from your engineering team before adopting the solution. This is all because it requires development time to instrument your tracking plan.
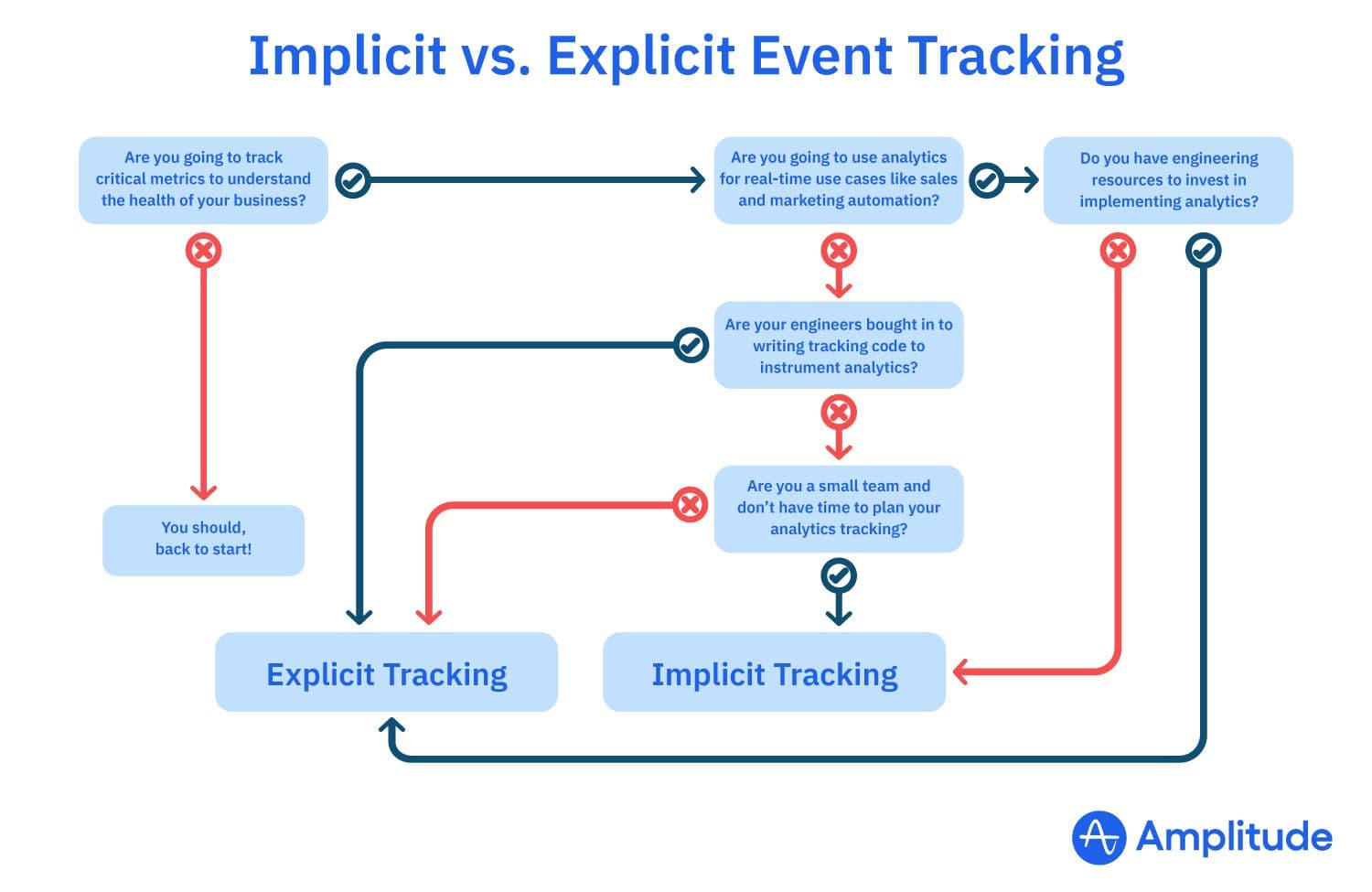
So what should you choose?
So when should you choose to use implicit versus explicit tracking? We’ve created a quick guide below to help as well as listed some of our favorite analytics tools in each category.

Ultimately, use the tool that works best for your team but understand the pros and cons of each approach. Many teams’ needs evolve as they grow and add additional use cases for event tracking data.
If you’re ready to get started with an explicit event tracking tool, sign up for a free Amplitude account today or explore our self-service demo.

Patrick Thompson
Former Director of Product Management, Amplitude
Patrick Thompson is a former director of product for Amplitude and co-founded Iteratively, acquired by Amplitude. Previously, he was design manager at Atlassian and lead designer at Syncplicity.
More from Patrick