What the Gboard Teaches Us About Building for Mobile
The ‘Gboard’ might the best example of mobile product execution that we’ve seen so far in 2016.
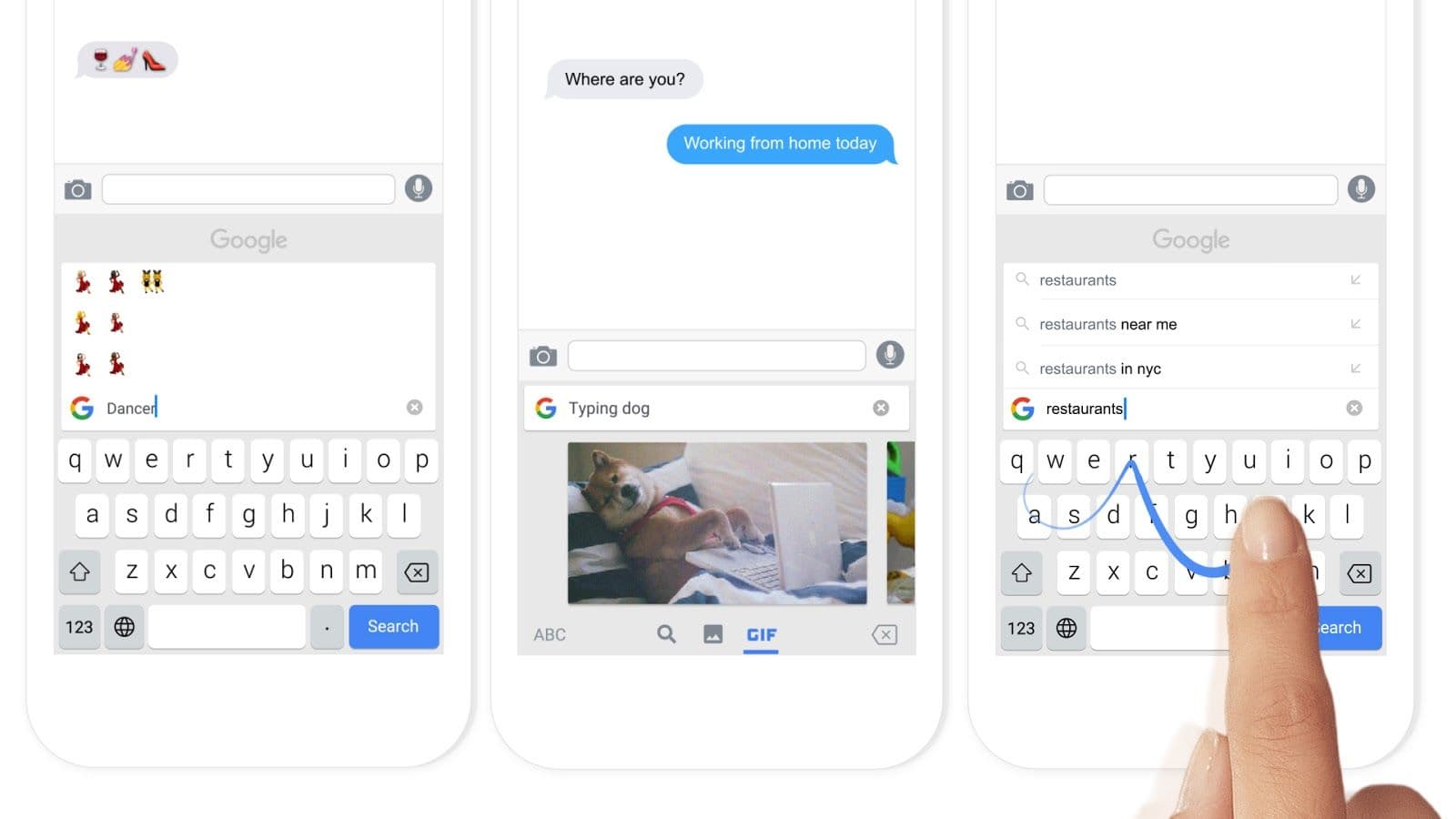
The ‘Gboard’ might the best example of mobile product execution that we’ve seen so far in 2016. Released on May 12, Google’s new keyboard for iOS makes gifs, emojis, gesture typing, and Google search available right in your keyboard. No longer do you have to waste precious seconds scrolling through to look for the right emoji to react with. Simply type in a descriptive word–“lol” for example–and select the suggested emoji. Or take your visual expressiveness to the next level and search for gifs, instead. Gboard’s best feature, by far, is the ability to use Google’s native search without having to open a browser. Anything you’d use Google to search for, you can do straight from the keyboard. Not only that, you can save your results to Notes or share results via text message and email in the form of cards that highlight key information, much like Google’s Answer Box. Let’s take a step back from features for a second. Google understands _very well how users navigate through mobile devices; and the Gboard is a prime example of a product that fully identifies an existing pain point of mobile users and executes on it. The key to building a really great product has to do with **painkilling_**, says Nir Eyal, author of Hooked. Does your product scratch an itch that your users have? Does it remove friction from some process? [Tweet “The key to building a really great #product has to do with painkilling”] A lot of native mobile apps seek to solve some variant of this problem. But in the app-saturated world of mobile, Google’s Gboard takes us back to web search. They did so by:

- Observing how users currently incorporate search into their communication.
- Identifying the key pain point(s) in the existing process.
- Figuring out how to best solve those pain points.
Often when we do things on mobile, it’s because, well, we’re mobile ourselves. We’re on the go; and we desire the actions we perform on mobile to be easy and seamless. Google took a careful look at how users behave and noted a change in how users communicate via messaging these days–using gifs, emojis, in addition to words–and incorporated features to make those processes incredibly easy. And of course, they also identified the friction of searching and communicating search results on your phone. On Google’s official blog, Rajan Patel, Principal Engineer, described a scenario probably everyone using a smartphone has experienced at some point:
_Say you’re texting with a friend about tomorrow’s lunch plans. They ask you for the address. Until now it’s worked like this: You leave your texting app. Open Search. Find the restaurant. Copy the address. Switch back to your texts. Paste the address into a message. And finally, hit send. _Searching and sending stuff on your phone shouldn’t be that difficult.
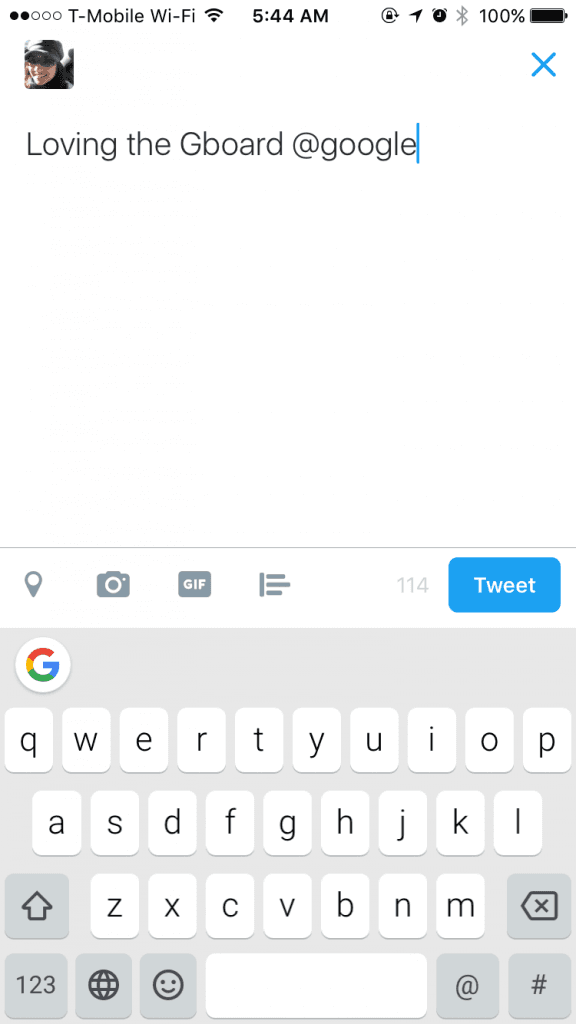
Not to mention dealing with typos and faulty autocorrect along the way. Friction, friction, friction. By eliminating the need for a browser to search, the Gboard goes a long way toward integrating messaging back into the mobile web ecosystem. It allows you stay completely within the context of the conversation you’re having by eliminating the distraction and inefficiency of having to switch between applications. [Tweet “Gboard goes a long way toward integrating messaging back into the mobile web ecosystem. “] And speaking of context, for some applications like Twitter and Slack, the Gboard takes into account that users will probably be using the ‘@’ symbol a lot more than the period. Talk about great painkilling. Without a doubt, mobile is taking over the world. We now spend more time on mobile than on desktop or laptop and over 80% of Internet users can access a smartphone. As more and more products become mobile-first or mobile-only, one thing product developers should keep in mind is whether their product is truly solving the mobile user’s pain, like Gboard, or whether their product is simply ‘nice to have.’ Only true painkillers are going to stick around for a very long time. [Tweet “One thing developers should keep in mind is whether they are truly solving user pain”]


Archana Madhavan
Senior Learning Experience Designer, Amplitude
Archana is a Senior Learning Experience Designer on the Customer Education team at Amplitude. She develops educational content and courses to help Amplitude users better analyze their customer data to build better products.
More from Archana